覚えると早くできる♪ VSコードのショートカットキーをまとめてみたにゃ。
目次
タブ移動
複数開いているタブの移動
Ctrl+ tab
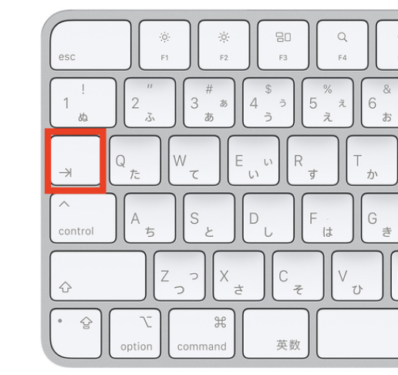
Macの「tab」キーの位置はこちら

段の移動
下段
記入途中でも1つ下の段TOPに移動
Ctrl(command) + Enter
上段
記入途中でも1つ上の段TOPに移動
Ctrl(command) + Shift +Enter
カーソル移動
左右の端まで移動
同じ行の左右の端まで移動
左
home
右
end
ページ上下の端まで移動
一番上
Ctrl+home
一番下
Ctrl+end
Mac
上下左右端まで移動する
(command) + ↑/↓/←/→
行ごとコピー
(範囲指定なしで)行ごとコピー
Ctrl + C
※端まで移動と合わせて使ってもOK
行ごとコピーしてペースト
カーソル行をまるっとコピーして下段にペースト
Alt(option) + Shift + ↑/↓
※複数行対応可能
行ごと上下に移動
行ごと上下に移動
Alt(option) + ↑/↓
同列複数行選択
一括編集(同列で複数行の同じ文字を入れれる)
Ctrl(command)+Alt(option) + ↑/↓
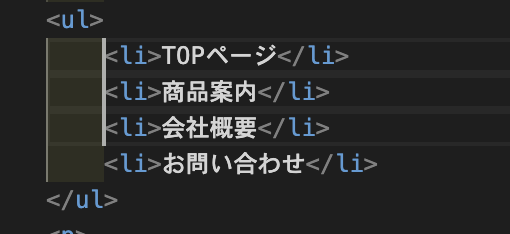
(例)liの行の左端上から3列選択の図

行ごと切り取り
(範囲選択なしで)行ごと切り取り
Ctrl + X
※ペーストで貼り付けができる
保存
上書き保存
Ctrl + S
戻る
ひとつ前の状況に戻る
Ctrl + Z
進む
戻り過ぎたときに進む
Ctrl + Shift + Z
コメントアウト
行ごとのコメントアウト、コメントイン
※各言語のコメントアウトのタグがつく
Ctrl(command) + /
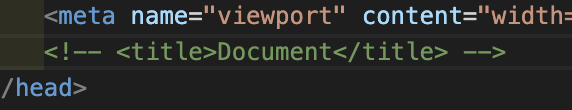
(例)
HTMLの時

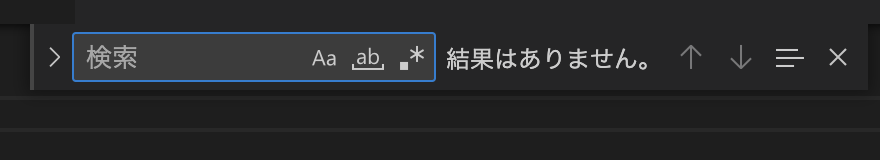
一括検索と置換
検索窓
Ctrl (command) + F

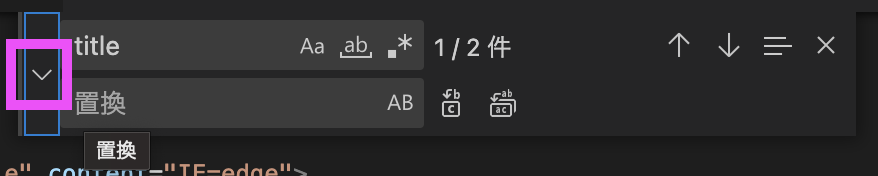
置換窓
左側のマークを押すと置換が現れる

HTMLの冒頭文表示
HTMLの冒頭文が現れる
!