たくさんあって、一度に全部を覚えられないときは最初に、「幅に対して均等配置」の「justify-content: space-between」を覚えよう。メニューなど横並びにしたい時に一番よく使うプロパティーだよ。
flexboxとは
ボックス要素のレイアウトが得意なCSSです。方向, 配置、折り返し制御、順番、大きさを指定できる。
 にゃんこ2
にゃんこ2昔は、floatプロパティを使うのが主流だったけど、最近のナウはflexboxにゃ。
flexboxサンプルサイト
\実際にHTMLで作成してみました/



スライドさせて画面幅を変えると変化するのを確認してみてにゃ。
htmlでは、FlexコンテナとFlexアイテムの2個が必要
このページで基本的に使用しているHTMLです。
/* divの場合 */
<divclass="container">
<div class="items1">item1</div>
<div class="items2">item2</div>
<div class="items3">item3</div>
</div>
/* ulの場合 */
<ul class="container">
<li class="items1">item1</li>
<li class="items2">item2</li>
<li class="items3">item3</li>
</ul>Flexboxは、コンテナ(Container)とアイテム(Item)という2つの要素から成り立っている。
基本
/* CSS基本 */
.container{
display : flex;
}上記の場合このようになる


div要素なので通常は横幅いっぱいに広がるはずですがFlexアイテムになると要素の横幅は中に含まれるコンテンツのサイズになる。
方向(flex-direction)
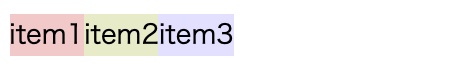
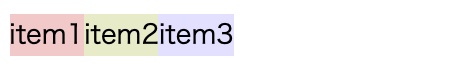
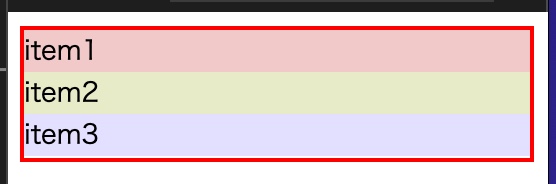
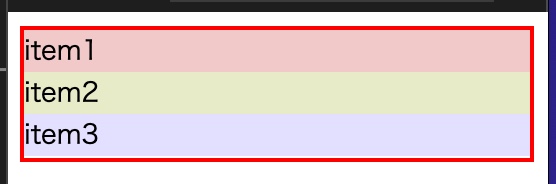
flex-direction: row
初期値。左から右に配置


.container{
border:3px solid red;
display: flex;
flex-direction: row;
}


デフォルトの形なので指定しなくてもOKにゃ。
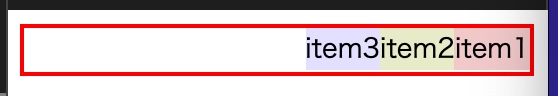
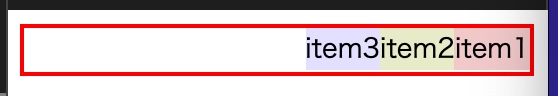
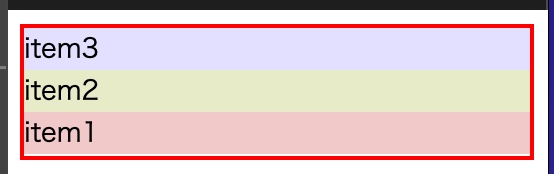
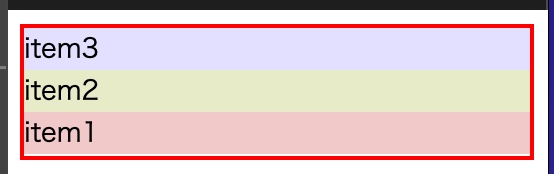
flex-direction: row-reverse
右から左に配置


.container{
border:3px solid red;
display: flex;
flex-direction: row-reverse;
}flex-direction: column
上から下に配置


.container{
border:3px solid red;
display: flex;
flex-direction: column;
}flex-direction: column-reverse
下から上に配置


.container{
border:3px solid red;
display: flex;
flex-direction: column-reverse;
}横配置(justify-content)
横方向の配置には、justify-contentプロパティを使用して設定を行う。初期設定では、左揃え(flex-start)に設定されている。
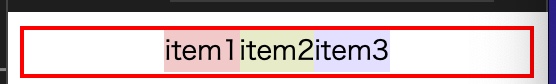
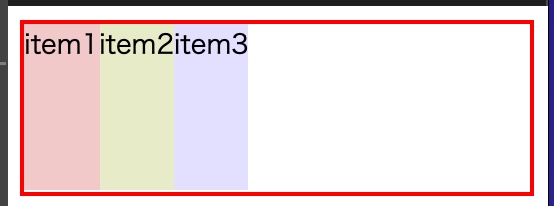
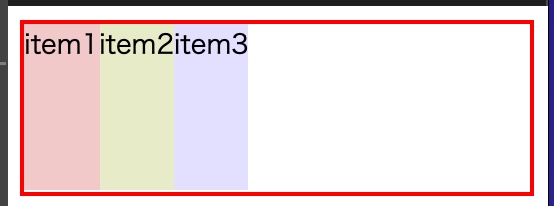
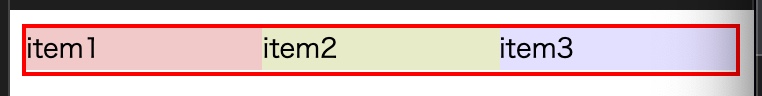
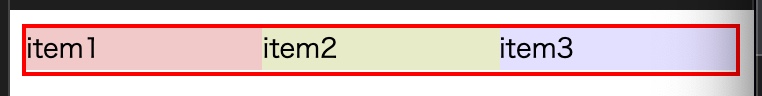
justify-content: flex-start
初期値。左揃え配置


.container{
border:3px solid red;
display: flex;
justify-content: flex-start;
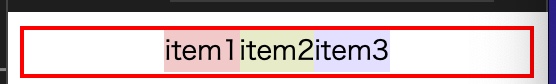
}justify-content: center
中心揃え配置


.container{
border:3px solid red;
display: flex;
justify-content: center;
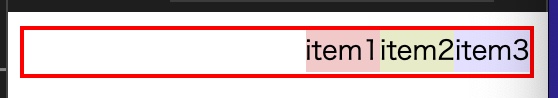
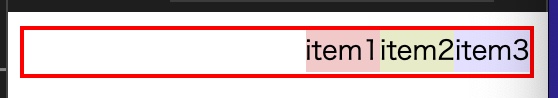
}justify-content: flex-end
右揃え配置


.container{
border:3px solid red;
display: flex;
justify-content: flex-end;
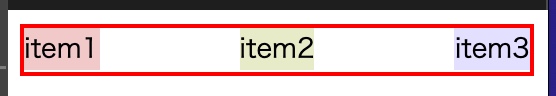
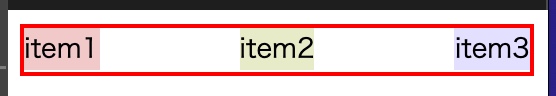
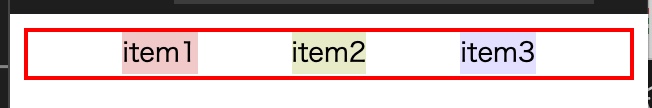
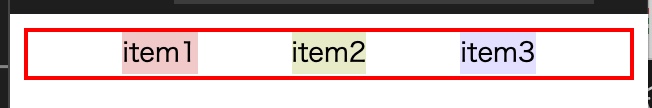
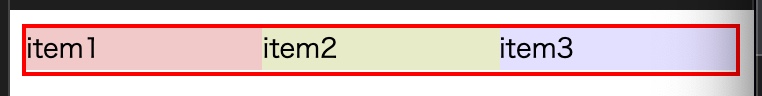
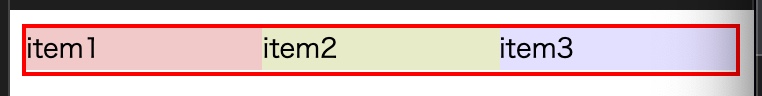
}justify-content: space-between
均等配置(両端のpadding 0px)


.container{
border:3px solid red;
display: flex;
justify-content: space-between;
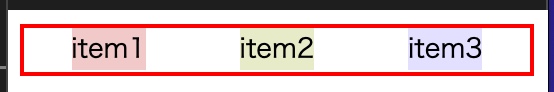
}justify-content: space-around
均等配置(個々のitemの両端に均等スペースpaddingも均等スペース有り)



アイテム間のスペースは2倍になるにゃ。


.container{
border:3px solid red;
display: flex;
justify-content: space-around;
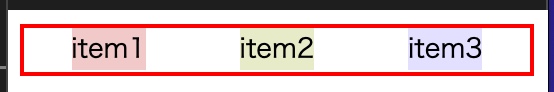
}justify-content: space-evenly
均等配置(両端のpaddingも均等スペース有り)



両端もアイテム間も均等スペースにゃ。


.container{
border:3px solid red;
display: flex;
justify-content: pace-evenly;
}縦配置(align-items)
縦方向の配置には、align-itemsプロパティを使用して設定を行う。初期設定では、stretch(親要素の高さ一杯に広がる)に設定されている。横方向の場合は、親要素が横一杯に広がっているため幅の設定なし。縦方向の配置は親要素に高さを持たせる必要がある。
/*親要素に高さ(height)を設定*/
.container{
border:3px solid red;
height: 100px;
display: flex;
}親要素に高さを設定すると子要素の領域も親要素の高さ一杯まで広がる。


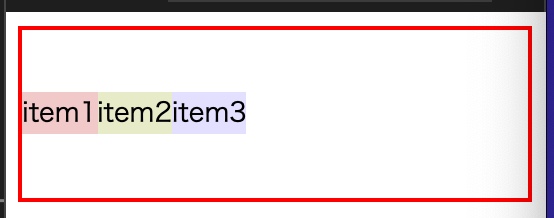
align-items: stretch
初期値。コンテナ内高さいっぱい。


.container{
border: 3px solid red;
height: 100px;
display: flex;
align-items: stretch;
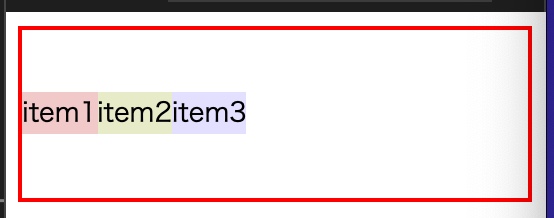
}align-items: flex-start
コンテナ内、上端配置


.container{
border: 3px solid red;
height: 100px;
display: flex;
align-items: flex-start;
}align-items: center
コンテナ内、中心配置


.container{
border: 3px solid red;
height: 100px;
display: flex;
align-items: center;
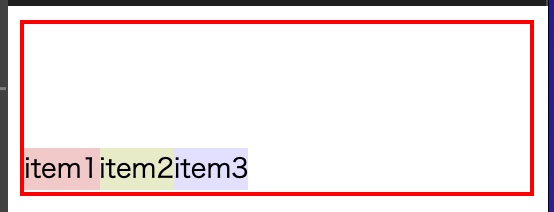
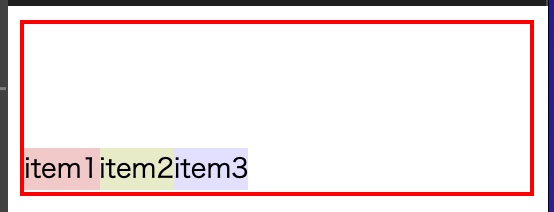
}align-items: flex-end
コンテナ内、下端配置


.container{
border:3px solid red;
height:100px;
display: flex;
align-items: flex-end;
}画面中央表示


親要素は、body、子要素は、h1になり、flexboxは親要素のbodyに設定。
<body>
<h1>FlexBox画面中央表示</h1>
</body>body要素の高さは画面いっぱいの100%を設定しています。align-items、justify-contentプロパティどちらもcenterに。
/*画面中央表示*/
html,body{
border:3px solid red;
height: 100%;
}
body{
display: flex;
align-items: center;
justify-content: center;
}折り返し制御(flex-wrap:wrap)
子要素の合計の幅が親要素の幅を超えた場合に、折り返しを行って複数行にするのかそのまま1行のまま表示させるのかを設定するのがflex-wrap。初期設定では、nowrapに設定されており、親要素の幅を超えても複数行にはならず、一行で表示される設定になっている。


.container{
border:3px solid red;
display: flex;
}
.container > div{
width:250px;
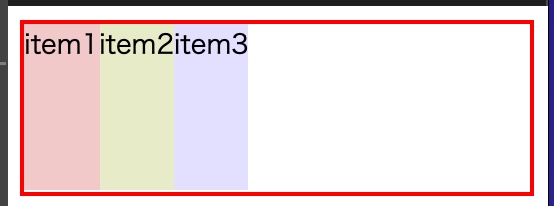
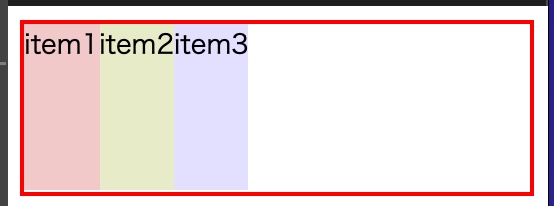
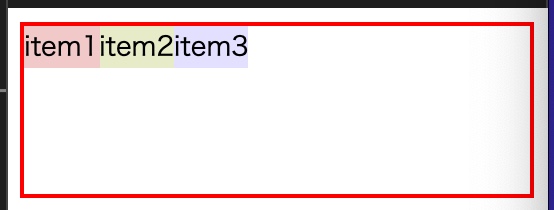
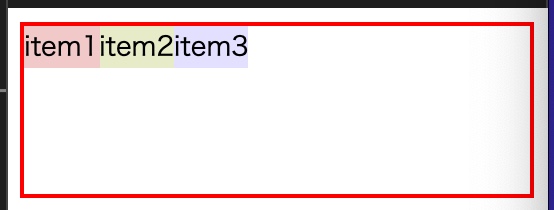
}nowrap(折り返し(改行)なし)


初期値。折り返し(改行)なし(子要素を小さくして、コンテナの大きさは変えない)
.container{
border: 3px solid red;
display: flex;
flex-wrap: nowrap;
}


初期値なので記入しなくてもOKにゃ。
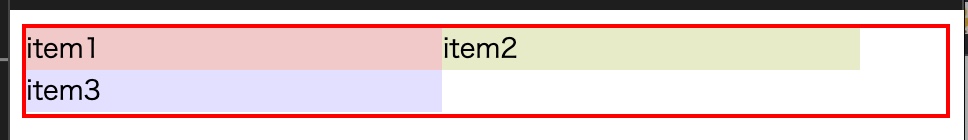
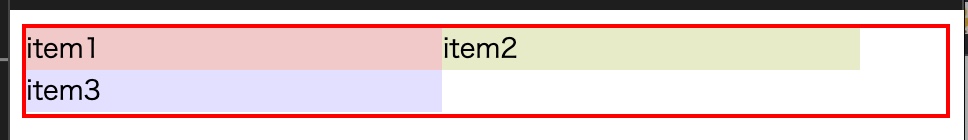
flex-wrap: wrap


アイテムの配置で折り返し(改行)あり(アイテムの大きさそのまま、コンテナを大きくする)
.container{
border: 3px solid red;
display: flex;
flex-wrap: wrap;
}順番(order:数値)
通常とは逆の方向で表示させることができまる。Order(順番)では子要素であるFlexアイテム全体ではなく個別に順番の入れ変えを行うことができる。順場の変更には、orderプロパティを使用。※初期設定では0が設定されています。
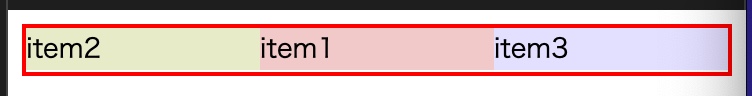
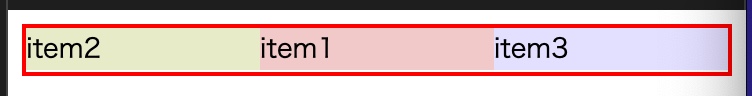
order
初期値(0)よりも小さい値である-1を設定したために0が設定されている他の要素よりも先に表示される。


.item_2{
order: -1;
background-color: #e7ebc8;
}


プラスの値を設定すると大きいほど後に表示されるにゃ。
大きさ(flex-basis, flex-shrink, flex-grow)
Flexアイテムの幅は、flex-basis, flex-shrink, flex-growの3つのプロパティの組み合わせで行われる。
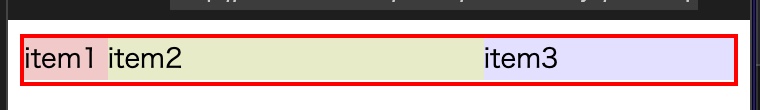
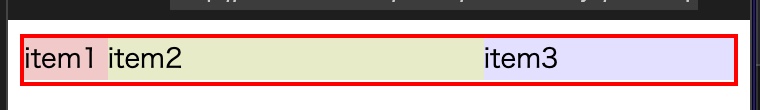
flex-basis/flex:数字+単位
直接子要素の幅を設定することができる。



初期値はautoになってるにゃ。


flex:数字+単位



※数字+単位 だけで描かれることもあるにゃ。(例)flex: 10em = flex-basis: 10em
.container{
border: 3px solid red;
display: flex;
}
.items1{
flex-basis: 100px;
background-color: #f0c9c9;
}
.items2{
flex-basis: 200px;
background-color: #e7ebc8;
}
.items3{
flex-basis: 300px;
background-color: #e3dfff;
}flex-grow/flex:数字(単位なし)
子要素の幅の合計よりも親要素の幅の領域が大きい場合、その余った領域をどの子要素に割り当てるかを決めるプロパティ。



※初期値は、flex-growプロパティの値は0。どの領域にも割り当てられず、余った状態にゃ。
flex:数字



※数字だけで描かれることもあるにゃ。(例)flex: 1 = flex-grow: 1


.items1{
flex-basis: 50px;
background-color: #f0c9c9;
}
.items2{
flex-basis: 100px;
flex-grow: 1;
background-color: #e7ebc8;
}
.items3{
flex-basis: 150px;
background-color: #e3dfff;
}他の子要素に設定した数字との相対的な大きさの比較。1つの要素のみflex-growを設定している場合は、1以上なら他の数字にしても結果は変わらない。
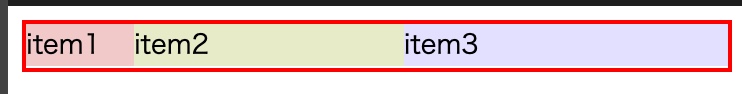
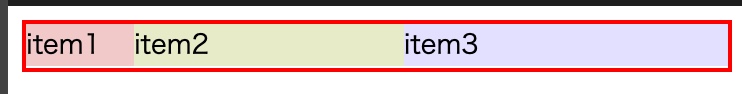
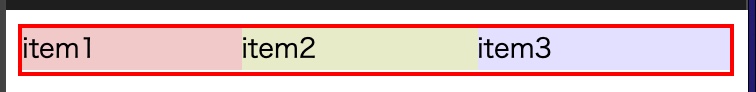
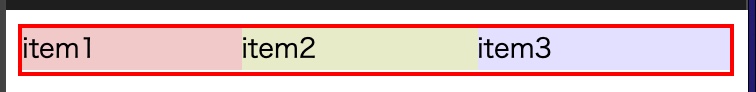
均等配置
余った領域を各子要素に均等に割り当てるため、flex-grow設定。


.items1{
flex-basis: 10px;
flex-grow: 1;
background-color: #f0c9c9;
}
.items2{
flex-basis: 20px;
flex-grow: 1;
background-color: #e7ebc8;
}
.items3{
flex-basis: 30px;
flex-grow: 1;
background-color: #e3dfff;
}flex-growをすべての子要素に設定することで、余った領域が均等に分配されている。
配分を変える
子要素1の大きさは変わらず、子要素2, 3は1:2の割合で余った領域が分配されている。
.item_1{
background-color: #f0d9da;
}
.item_2{
flex-grow: 1;
background-color: #c8d9eb;
}
.item_3{
flex-grow: 2;
background-color: #ecf2f9;
}flex-shrink
親要素が領域が狭まり、子要素の幅の設定値の合計よりも小さくなった場合、どの子要素から不足分の領域をとるかを決めるプロパティ。



flex-shrinkの初期値は1にゃ。
.container{
border:3px solid red;
display: flex;
}
.container > div{
flex-basis: 250px;
}
.item_1{
flex-shrink: 0;
background-color: #f0d9da;
}
.item_2{
flex-shrink: 0;
background-color: #c8d9eb;
}
.item_3{
background-color: #ecf2f9;
}子要素1,2はflex-shrinkを0に設定し、縮まない設定にします。子要素3の変更は行いません。(初期値は1)
子要素の3のみ縮むことが確認できます。
他の幅も調整する
.item_1{
flex-shrink: 0;
background-color: #f0d9da;
}
.item_2{
flex-shrink: 1;
background-color: #c8d9eb;
}
.item_3{
flex-shrink:2;
background-color: #ecf2f9;
}flex: 数値1〜3個(単位ありorなし)
flex-grow、flex-shrink、flex-basisを一括指定できる書き方
| (書き方の例) | 数値数(単位ありorなし) | プロパティの意味 |
|---|---|---|
| flex: 1 | 1つ(単位なし) | flex-grow |
| flex: 10em flex: 20px flex: 30% | 1つ(単位あり) | flex-basis |
| flex: 2 2 | 2つ(なし/なし) | flex-grow、flex-shrink |
| flex: 1 30px | 2つ(なし/あり) | flex-grow、flex-basis |
| flex: 2 2 20% | 3つ(なし/なし/あり) | flex-grow、flex-shrink、flex-basis |
/* 数字の値を一つ設定するとflex-growが1に設定される */
flex: 1;
/* 単位付きの値を一つ設定するとflex-basisが100pxに設定される */
flex: 100px;
/* 数字の値を2並べるとflex-growが1, flex-shrinkは2に設定される */
flex: 1 2;
/* 数字と単位付きの値を2つ並べるとflex-growが1, flex-basisは100pxに設定される */
flex: 1 100px;.container{
border:3px solid red;
display: flex;
}
.item_1{
flex:1;
background-color: #f0d9da;
}
.item_2{
flex:2;
background-color: #c8d9eb;
}
.item_3{
flex:1;
background-color: #ecf2f9;
}.item_1{
flex:0 0 180px;
background-color: #f0d9da;
}続く。












