目次
Highlighting Code Blockとは
ワードプレスでコードを見やすく表示させることができる、プラグインです。
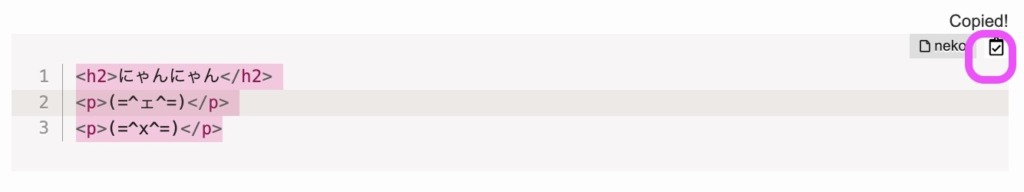
▼これ実物です
<h2>にゃんにゃん</h2>
<p>(=^ェ^=)</p>
<p>(=^x^=)</p> にゃんこ1
にゃんこ1言語が表示、行表示、ハイライト、コピペが簡単にゃ。
では、実際の使用方法をご紹介します。
インストール
ダッシュボード>プラグイン>新規追加>「Highlighting Code Block」を検索>インストール>有効化


使用方法
場所
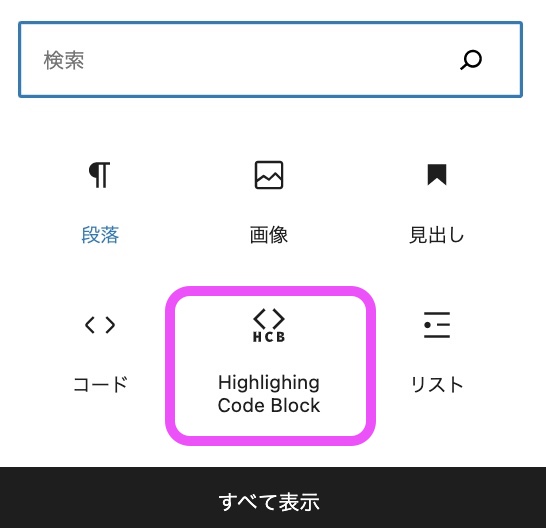
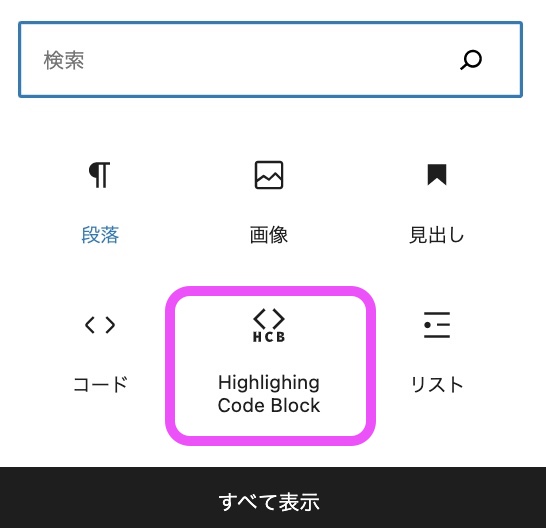
投稿時に「Highlighting Code Block」のマークを選びます。





初回は、下側の「すべて表示」の中にいるにゃ。
表示設定
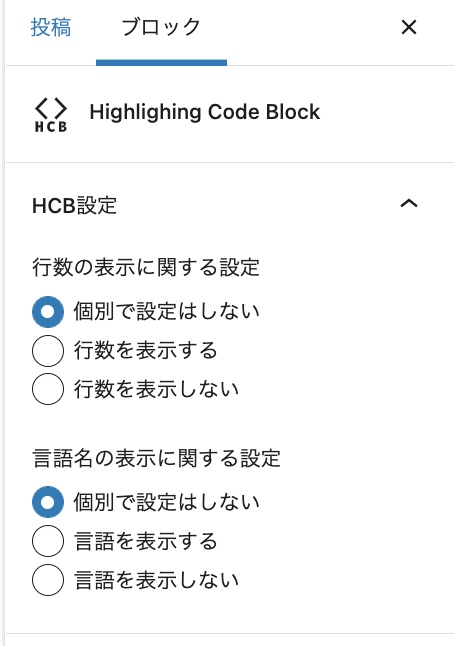
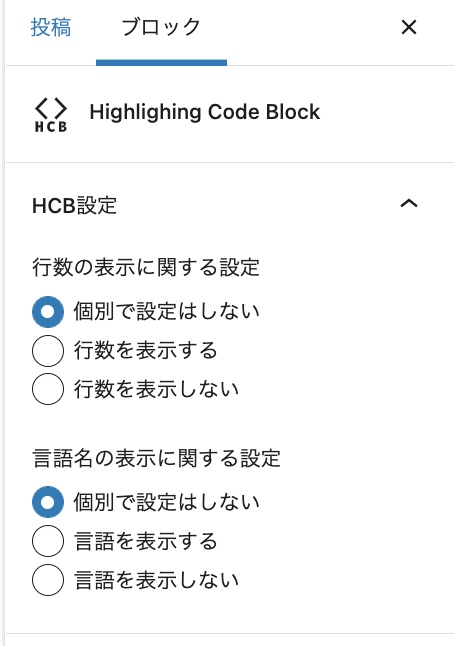
各ブロックで簡単な設定も可能です。



投稿画面の右上「ブロック」を選択にゃん。


※「個別では設定しない」選択でデフォルトでは、「行数表示と言語表示する設定」になっています。
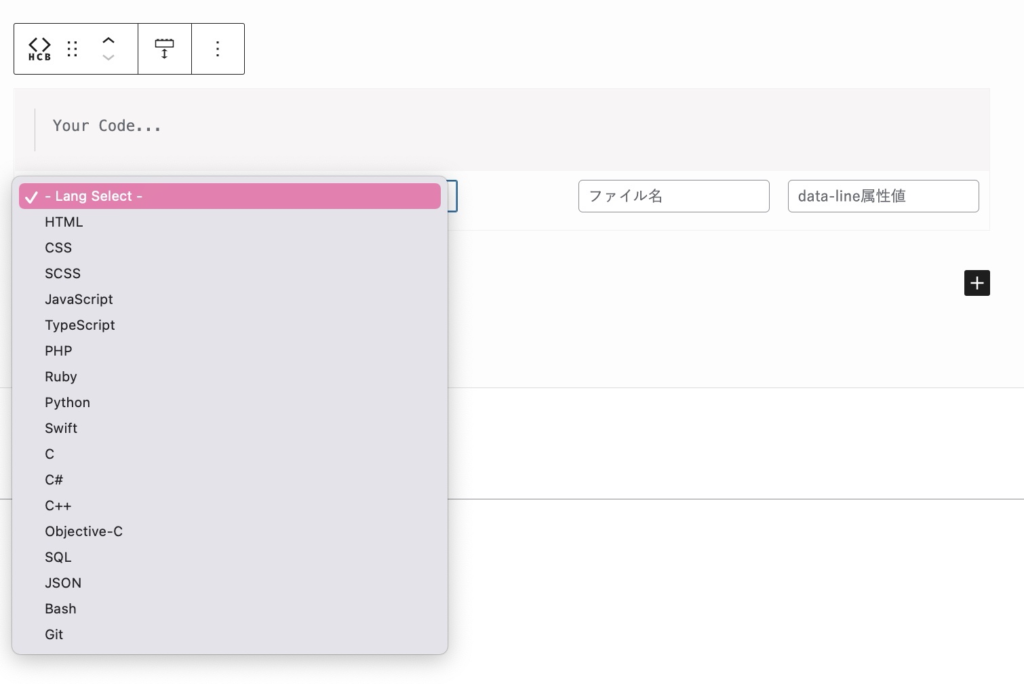
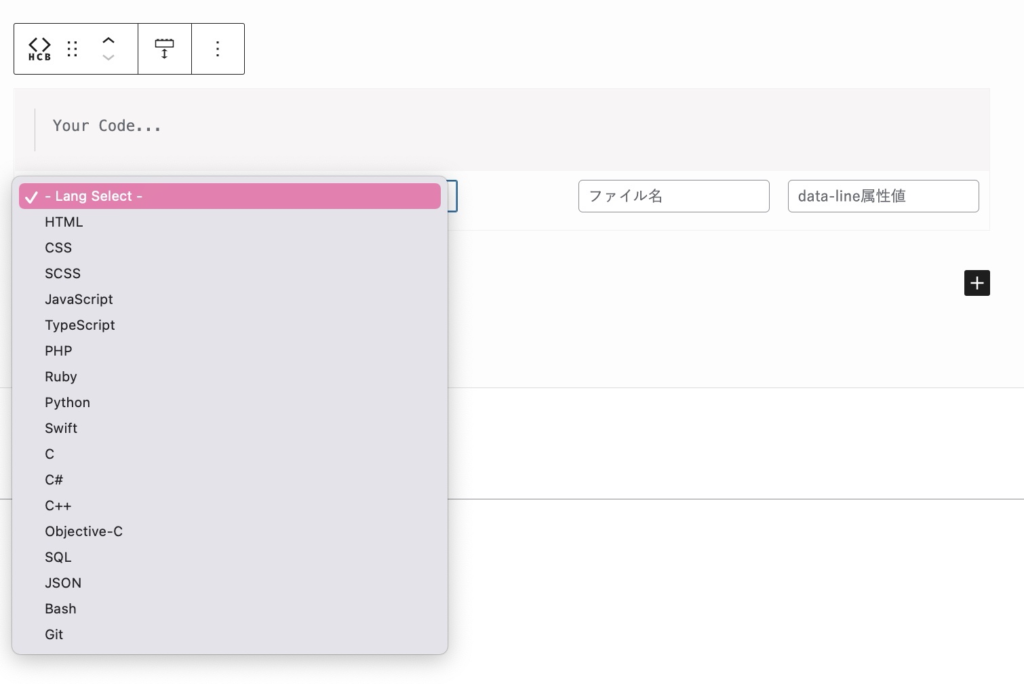
言語設定
左下部分で言語の選択をしてブロックHTMLなど記入します。


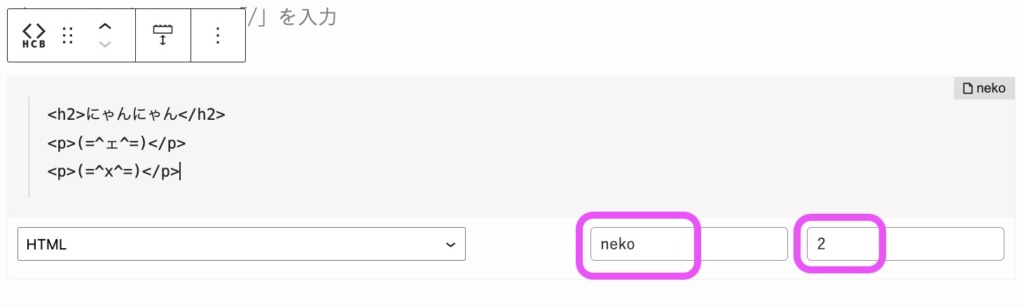
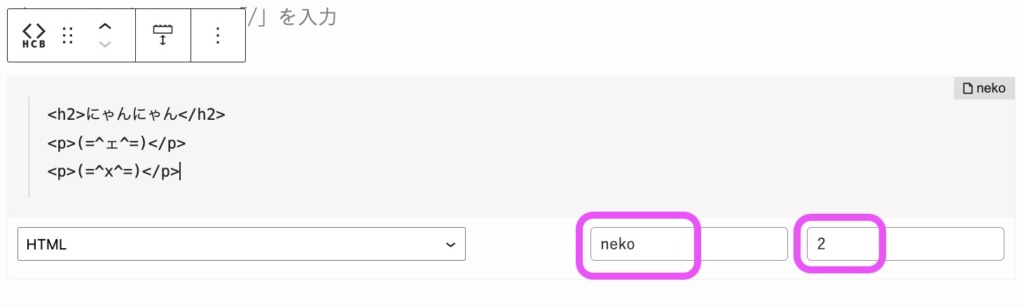
ファイル名とハイライト
「ファイル名」と数字の「2」を記入しました。





ファイル名とハイライトは、使わなくてもOK
公開画面



投稿画面と公開画面で表示され方が違うにゃん。
左上の言語部分がファイル名になります。また、2行目がハイライトされます。また、左側に行数の表示もされます。


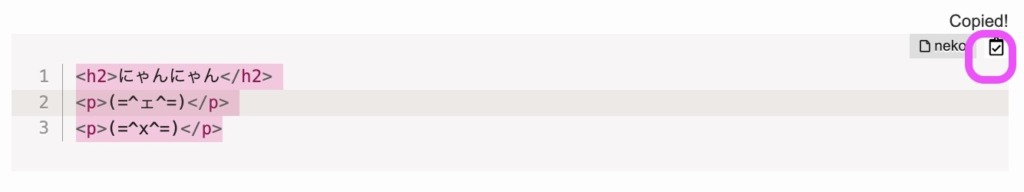
簡単コピペ機能
デフォルトで公開ページの右上にコピーボタンが付きます。ボタンをワンクリックでブロック内全選択のコピーが可能です。


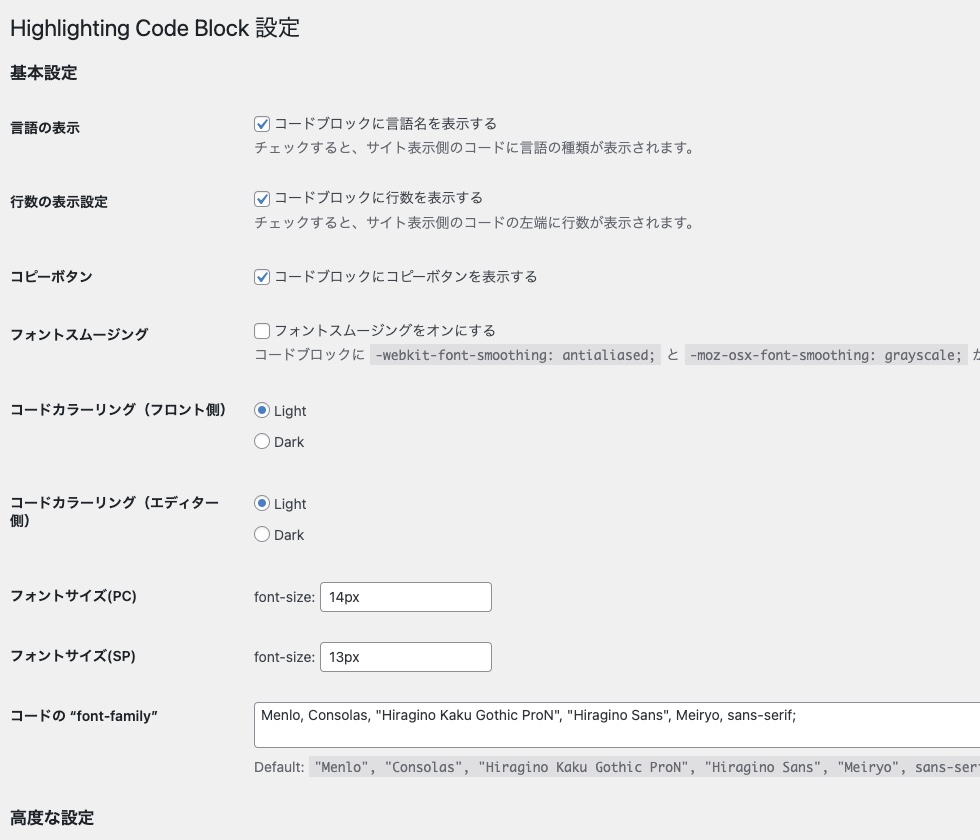
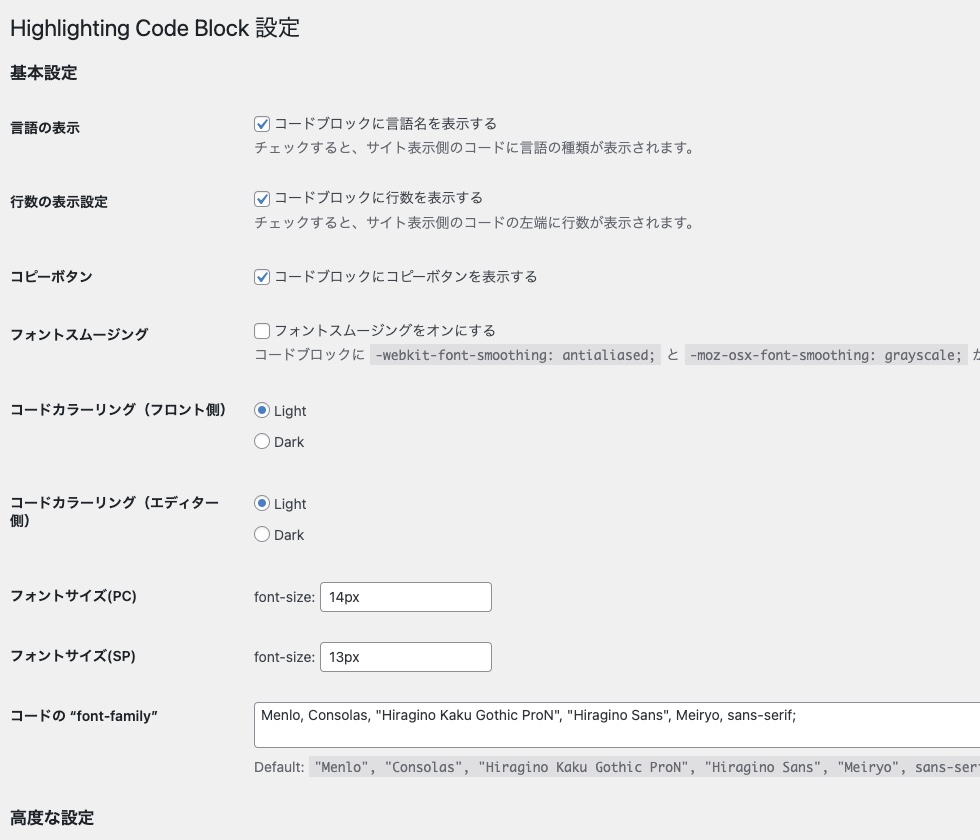
詳細設定
設定>HBC設定





上記は抜粋だにゃん。いろいろあるにゃん…。
カラーリング変更
ブロッックの背景を黒に設定することも可能です。
投稿画面


公開画面


おわり。







