目次
CODEPENとは
WEB上でコードを書いて、仕上がりとコードを見やすい形状のブロックでブログで表現やコピペが出来る便利ツール。
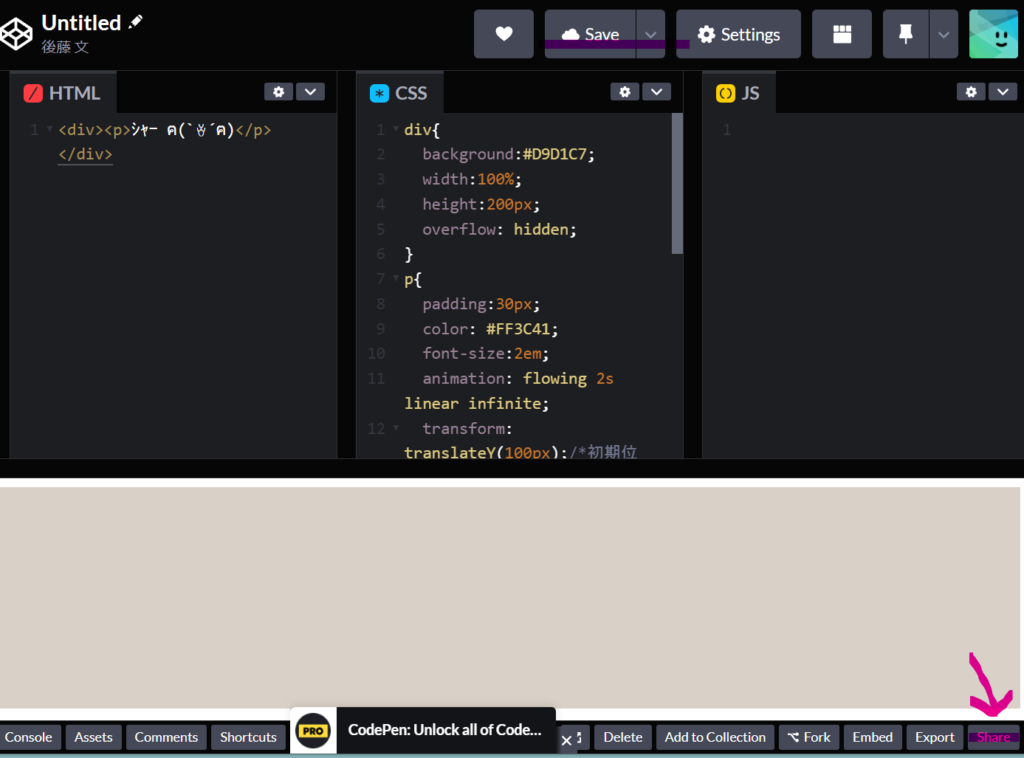
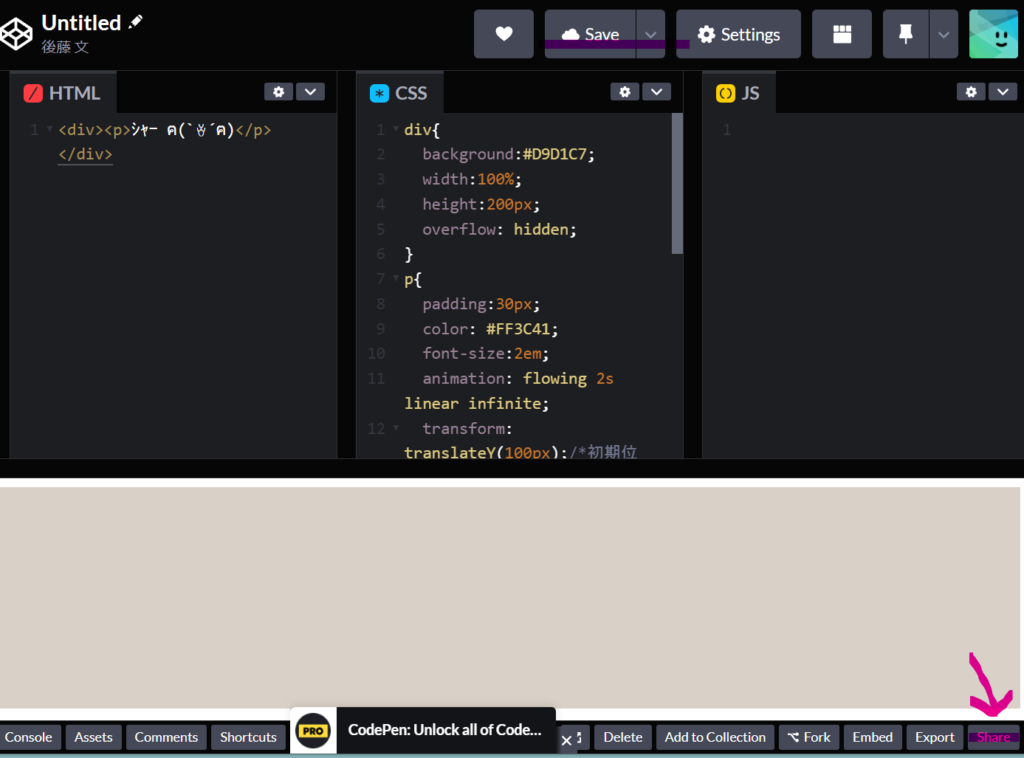
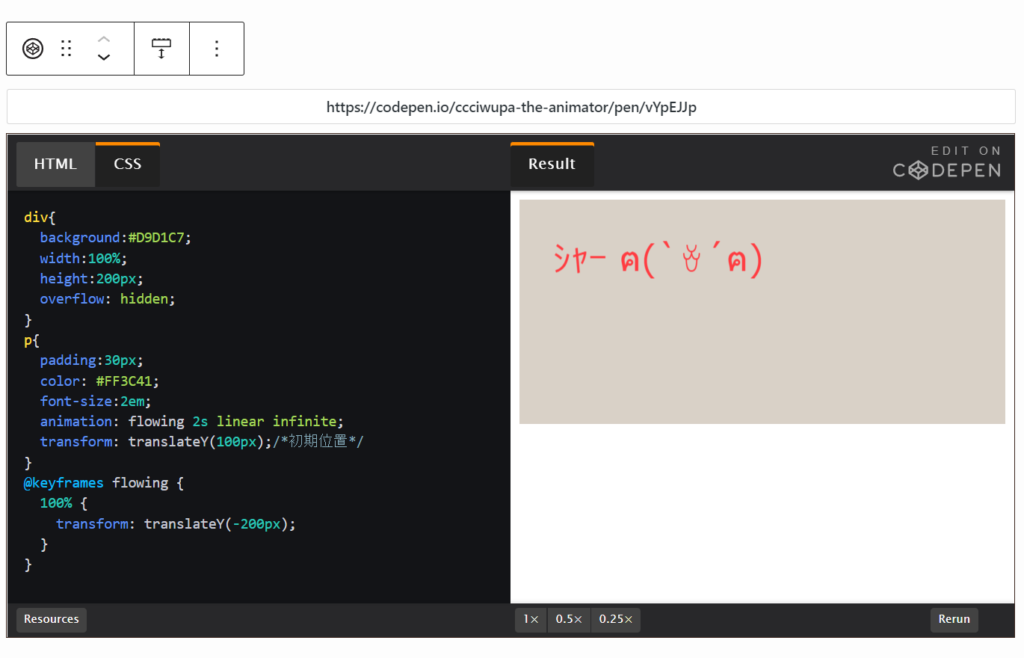
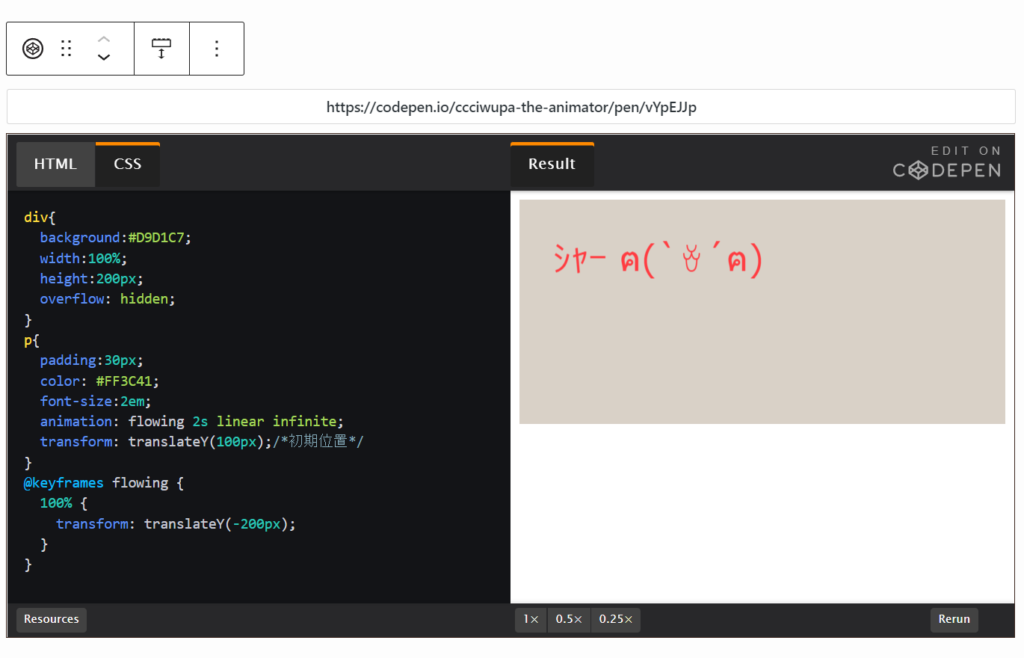
完成形
HTMLとCSSのボタンを押せば、コードも見れ、動く仕上がりも確認できる(ΦωΦ)
 にゃんこ1
にゃんこ1発行されたURLをコピペするだけ表示されるにゃ。簡単便利♥
CODEPENのウェブページに行く


SignUpで登録する。
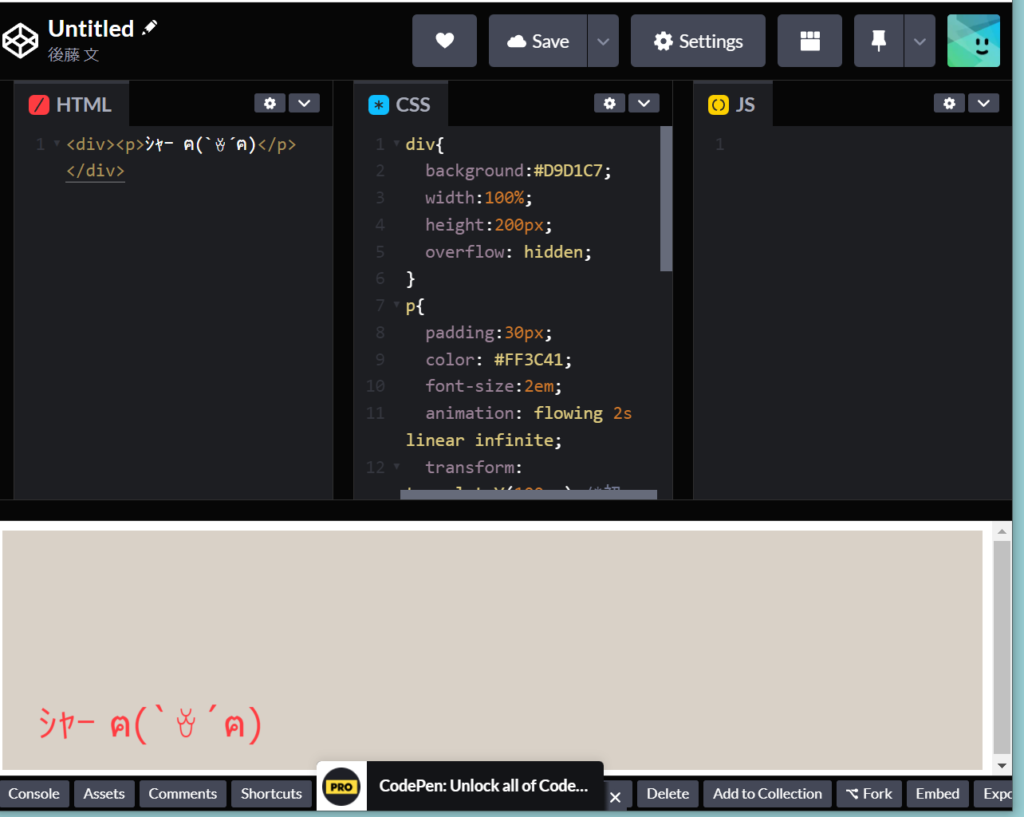
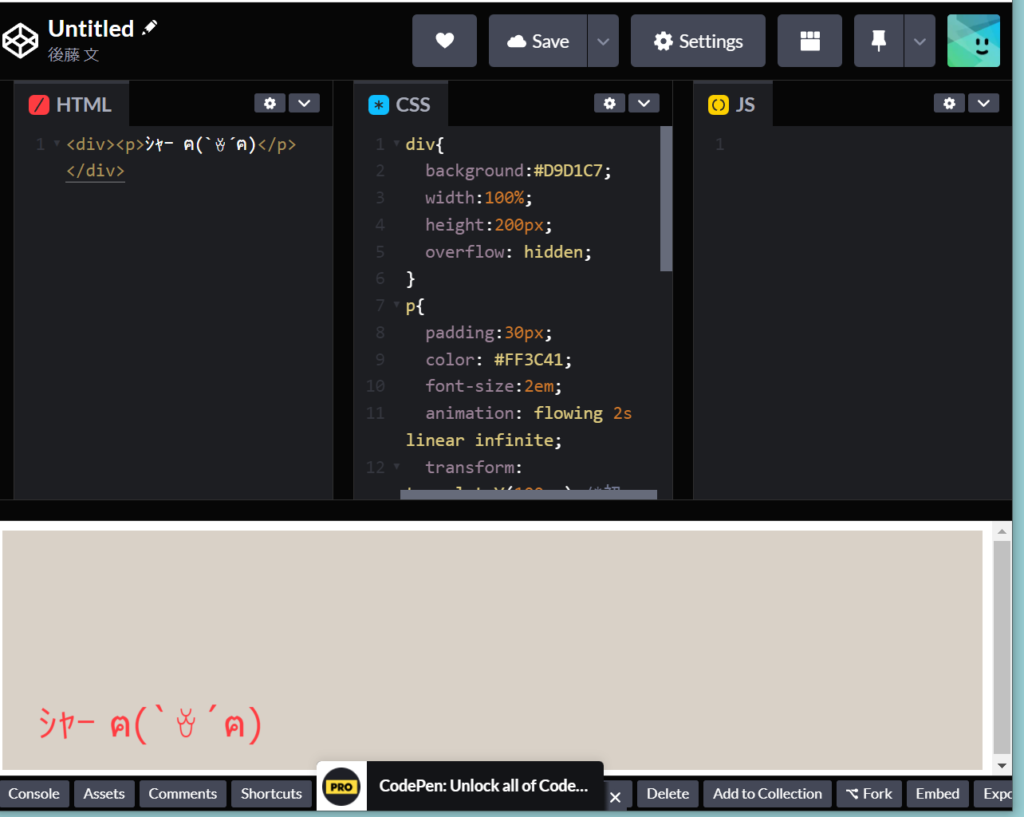
ウェブページ上でコードを書く
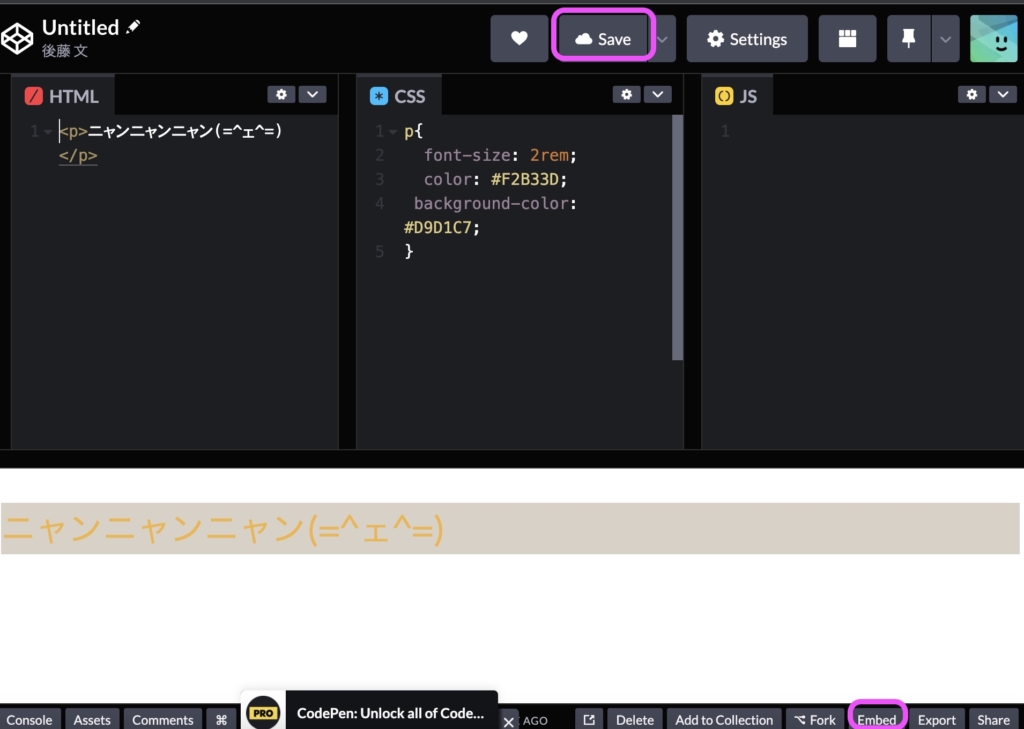
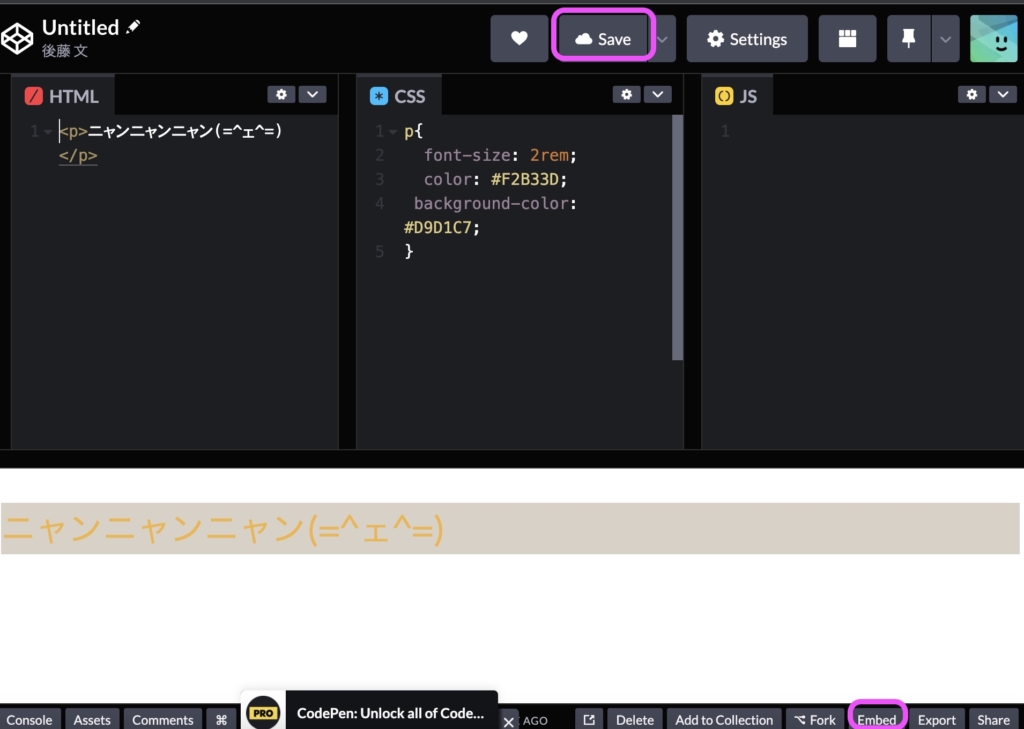
HTMLとCSSを書く。


上部分にあるSaveを押す。


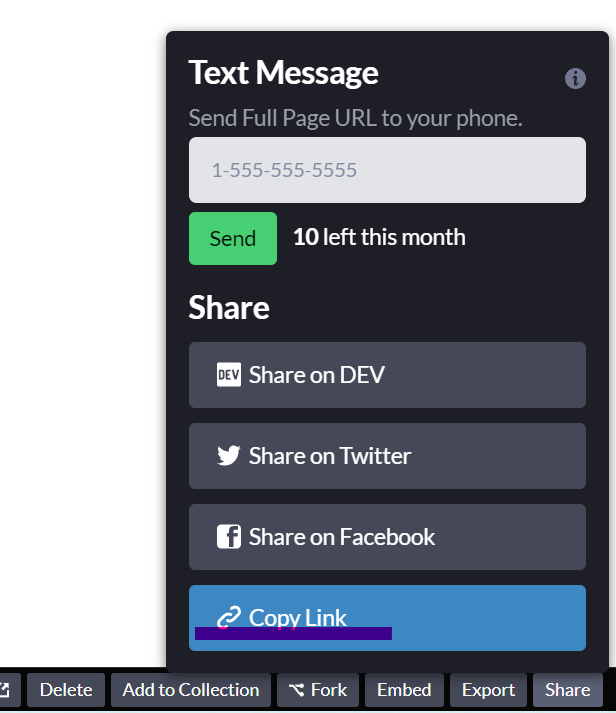
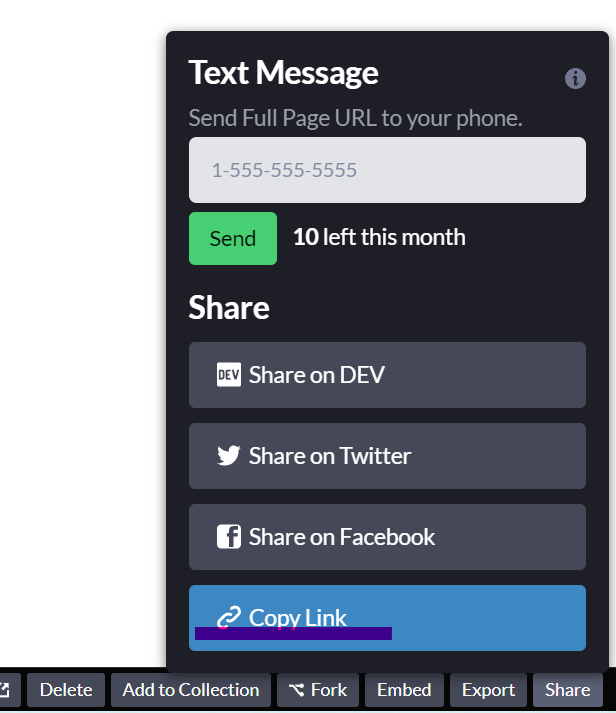
右下のShare>CopyLink





CODEPENのウェブページの作業はこれだけにゃ。
WordPressで作業
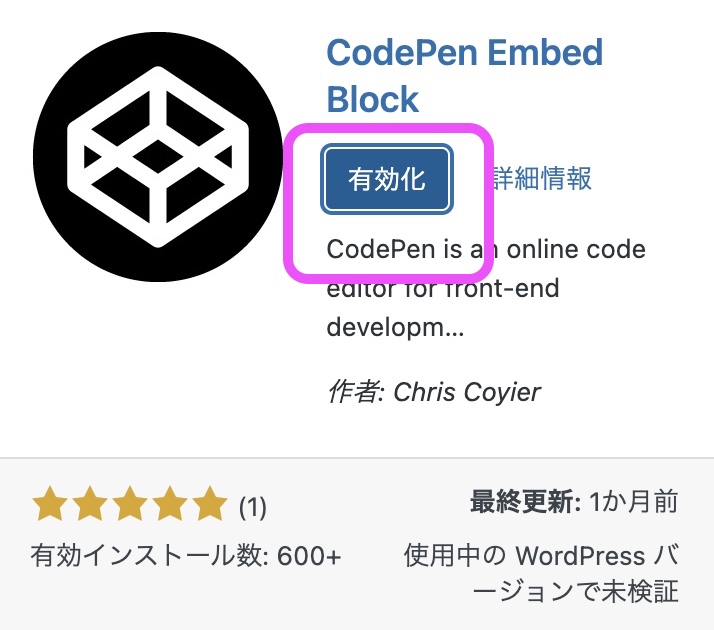
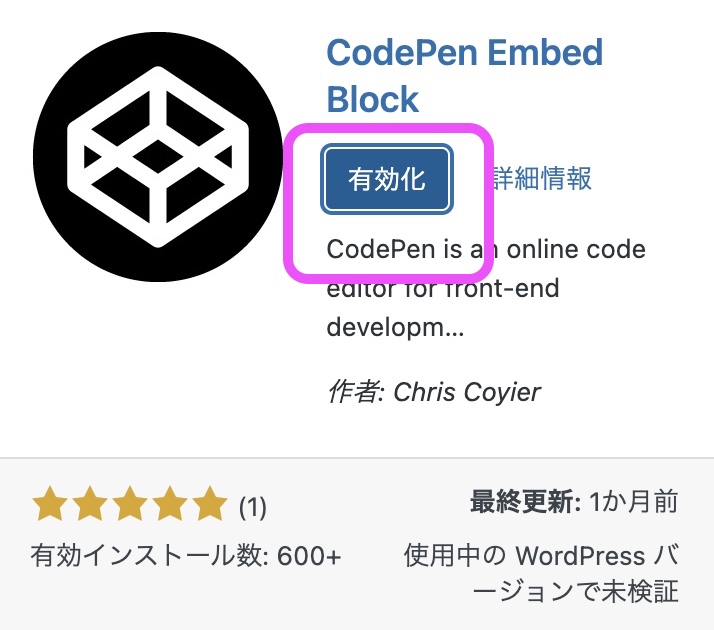
プラグインを入れる
ワードプレス>プラグイン>新規追加>CodePenEmbedBlockを検索>有効化


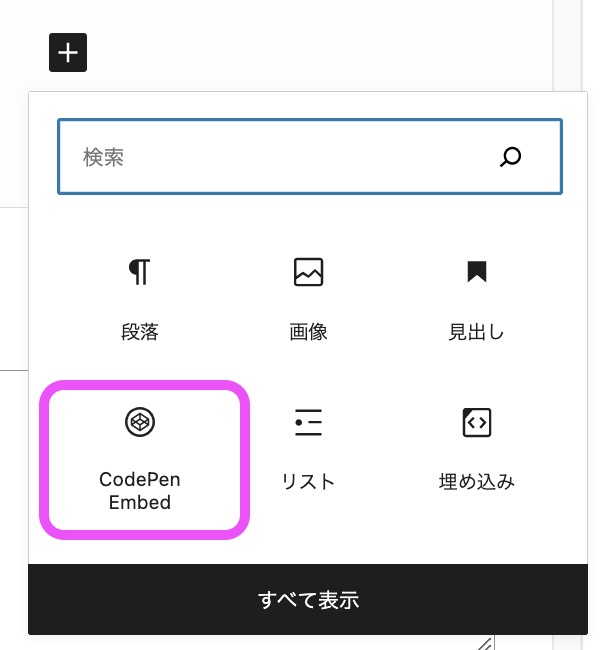
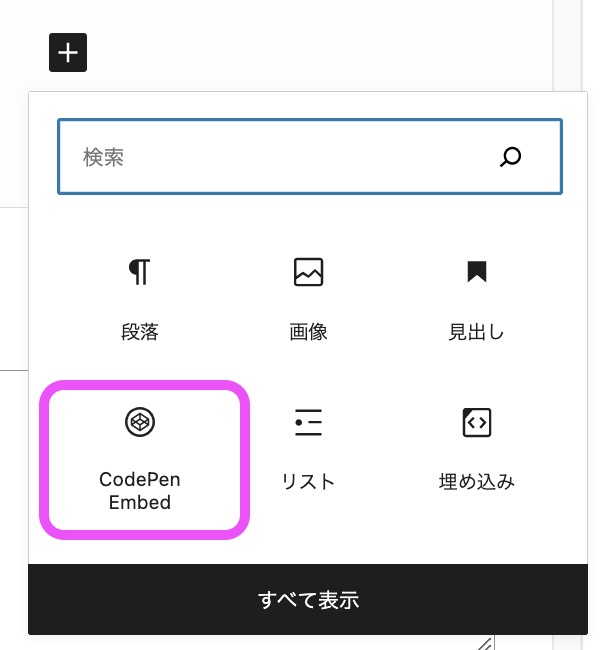
投稿ページ、固定ページ
投稿ページ、固定ページで「CodePenEmbed」を選択


指定された場所にCODEPENでコピペしたURLを記入


表示されます。


完成です!
ホームページに貼る場合
HTMLとCSSを書く>上部分にあるSaveを押す。


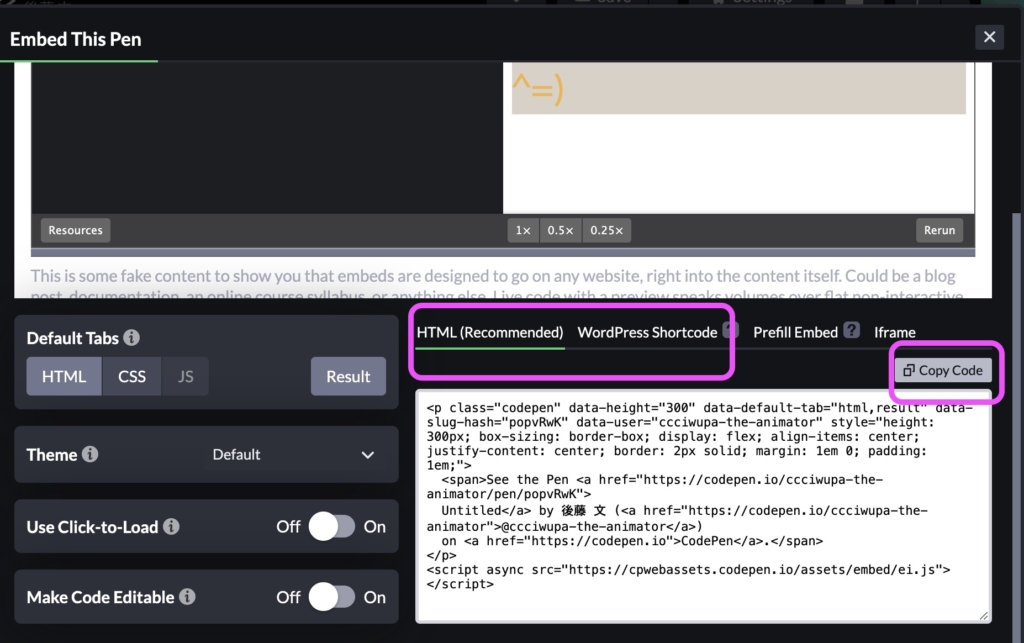
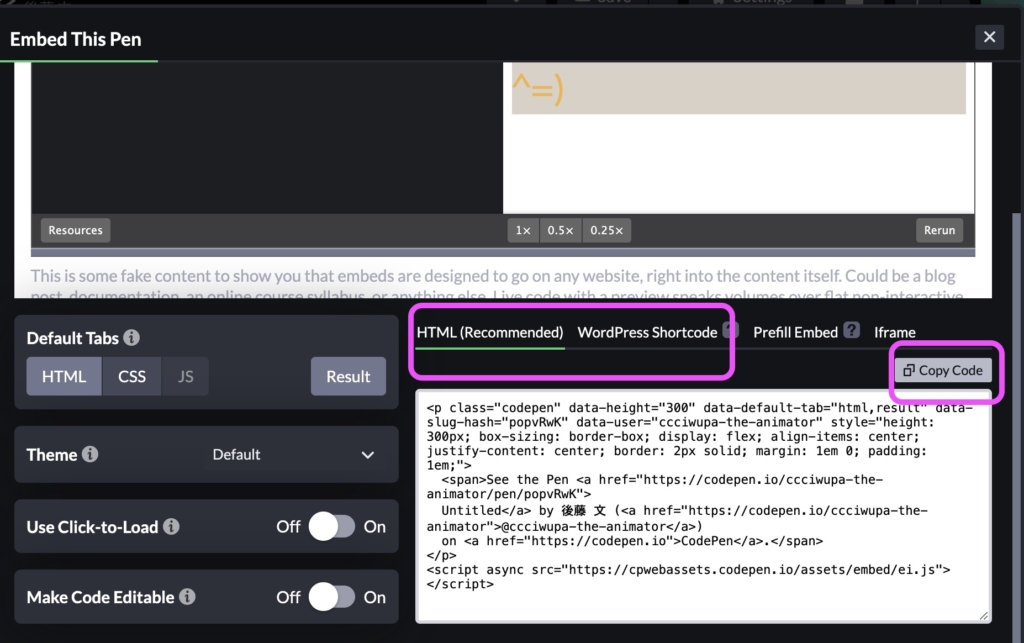
下側の「Embed」を押す>HTMLにして>「Copy Code」を押して>HTMLに貼り付けて完成!





新しいコードを書くときは、CODEPENページの右上の自分のアイコンを押す>新規作成するにゃ。※そのまま書くと、上書きになるにゃ。












