 にゃんこ1
にゃんこ1VS CodeでHTMLとCSSを書くときに便利なプラグインを紹介するにゃん。
日本語にする
ダウンロードしたときは英語なので、日本語にできます。
※再起動が必要です
Japanese Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja


プレビューが見れる
プレビューでリアルタイムで見ながら作れます。
Live Preview
https://marketplace.visualstudio.com/items?itemName=ms-vscode.live-server


全角スペースの可視化
全角スペースで書いてしまうと機能しない問題が解決されます。
EvilInspector
https://marketplace.visualstudio.com/items?itemName=saikou9901.evilinspector


インデントしてくれる
カテゴリーごとに改行されて見やすくなります。
indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow


タグの片方を書き換えるともう片方も書き換えてくれる
書き換え忘れの予防になります。
Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag


ペアの閉じタグを自動作成
閉じタグを自動作成してくれるので作業が減ります。
Auto Close Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag


保存のときに自動整形
ファイルを保存するときに、インデントなどのコードを自動で整形してくれる。
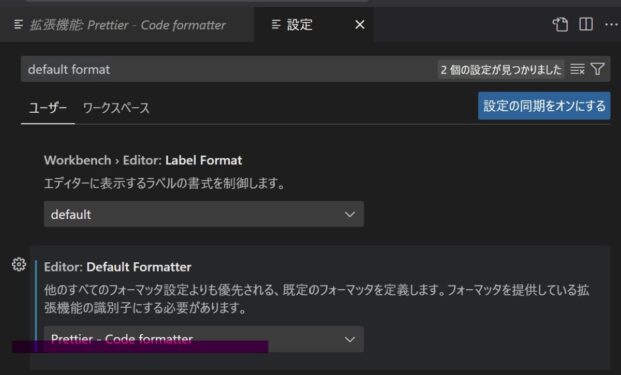
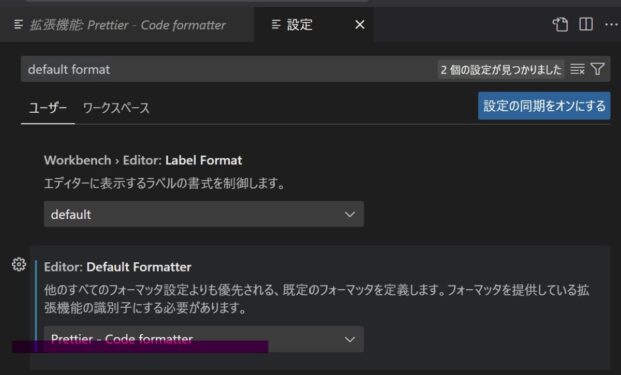
Prettier


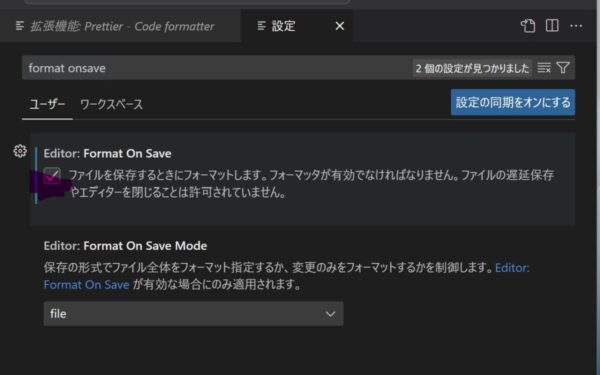
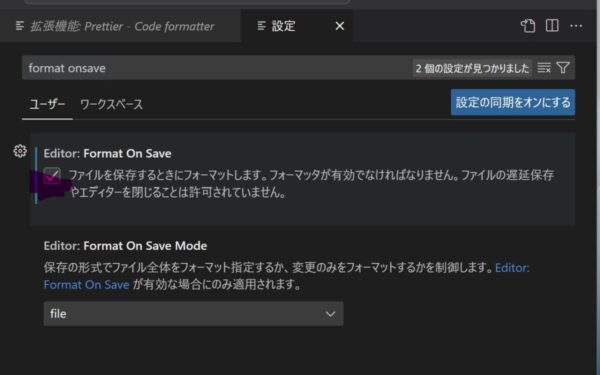
設定方法




ペアのタグを強調
選択した場所をHTMLタグですぐ囲めるようになるプラグイン
htmltagwrap
https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap


設定方法
ペアのタグを強調
マーカーされてペアのタグが目立ちます。
Highlight Matching Tag
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag


スペルチェック
メジャーな英語スペル間違いを教えてくれます。
Code Spell Checker
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker


画面のカラー設定
画面の色が可愛くなってテンションが上がります。
Material Theme


設定方法


こんなかんじや…こんなかんじ


アイコンの設定
有効化するだけでアイコンがが可愛くなってテンションが上がります。
Material Icon Theme


こんなかんじです


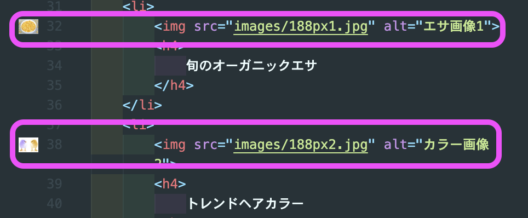
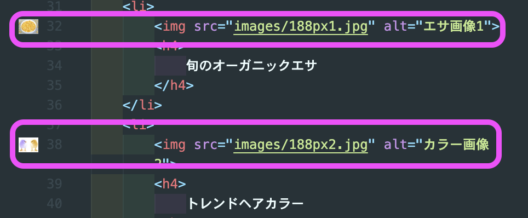
画像やアイコンのサムネが表示される
Image Preview


左側にサムネイルが表示されてわかりやすくなります。


テキスト入力時に花火が出る
Power Mode
設定>1番上の「Powermode: Enabled」をチェックONにする


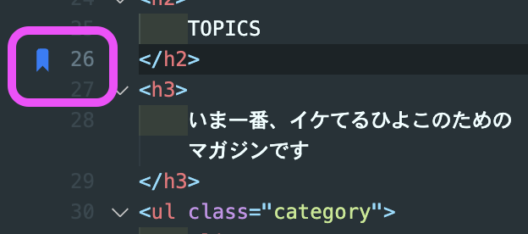
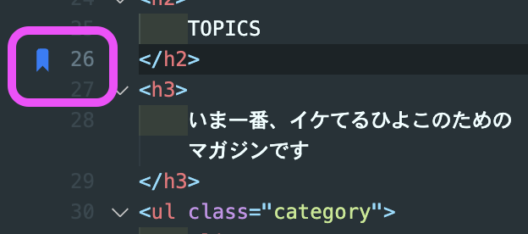
付箋をつける
Bookmarks


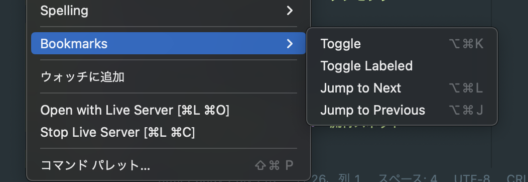
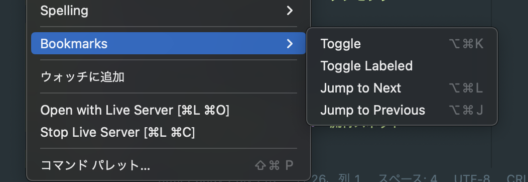
使い方


Bookmarks Toggle: 「Ctrl + Alt + K」ブックマークの設定・解除


ペットが飼える
vscode-pets


設定の「Position」で表示位置を変更することができます。













