にゃんこ1
にゃんこ1WEBサイトやLPやバナー制作など。色番号を調べるのに便利なサイトを紹介するにゃ。
目次
カラーピッカー
感覚的に、好みの色の色番号がわかる
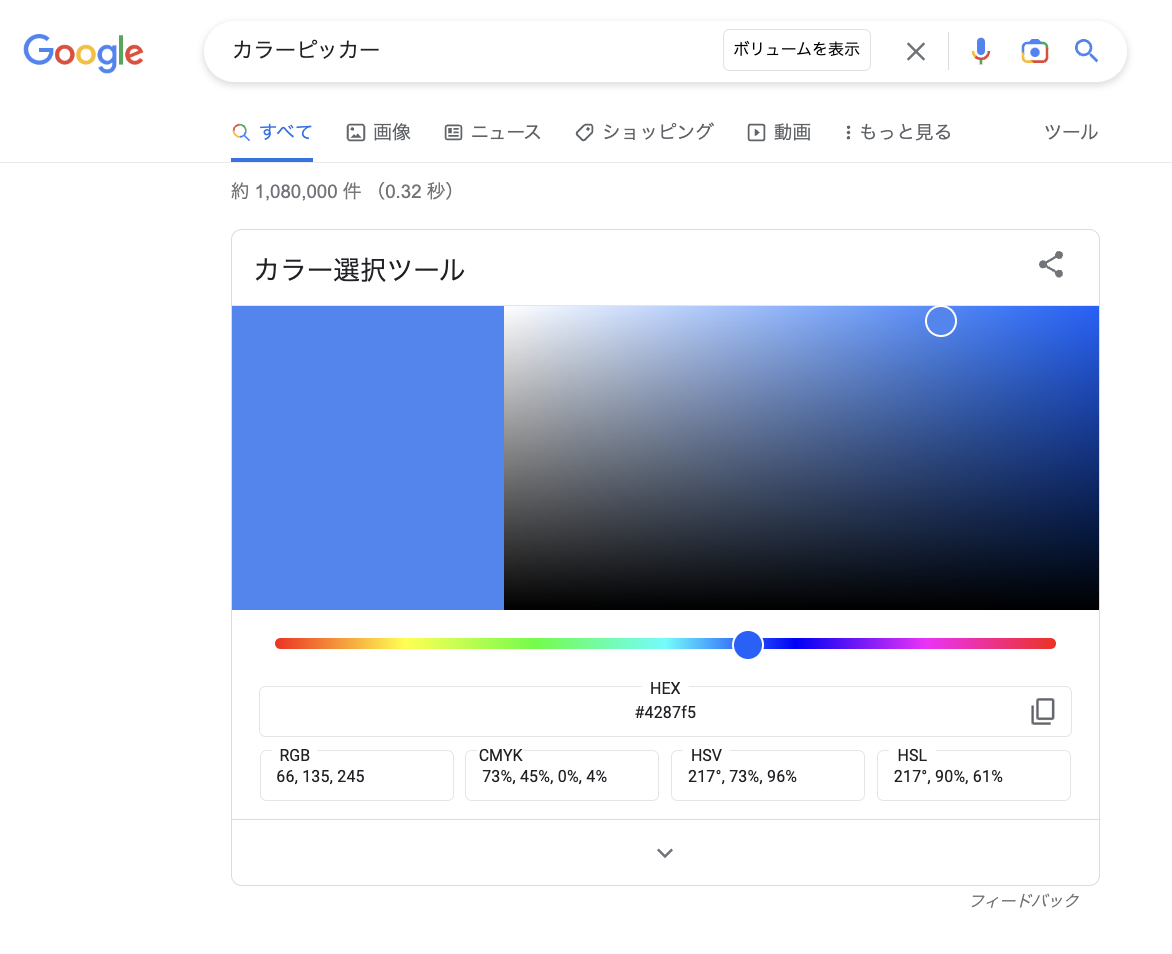
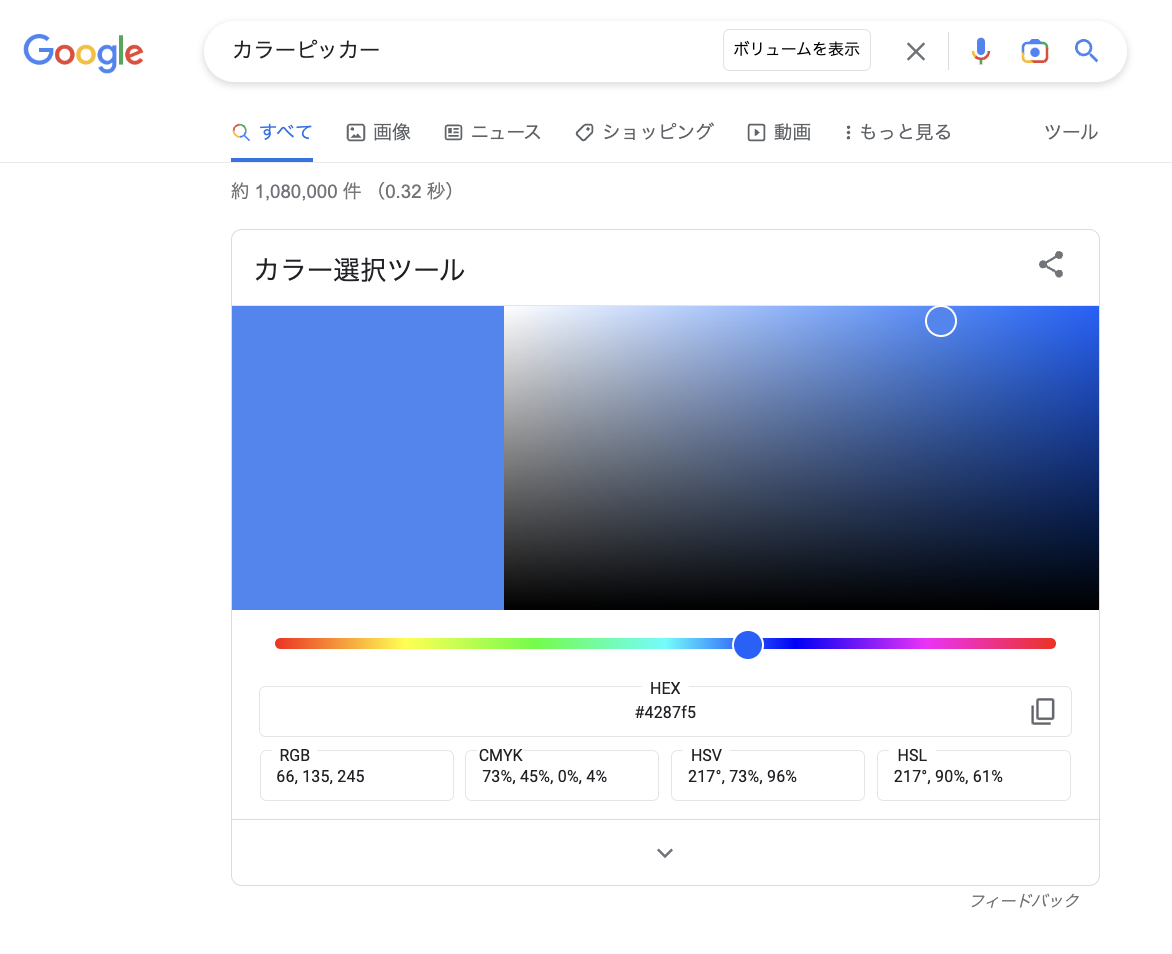
Google Chromeのブラウザーで「カラーピッカー」と入力すると、一番上にこのような「カラー選択ツール」が現れます。


カラースライダーで色味を選んで、
明るさなどは右上のカラー部分でドラックすると、左部分に指定している色が大きく表示されます。
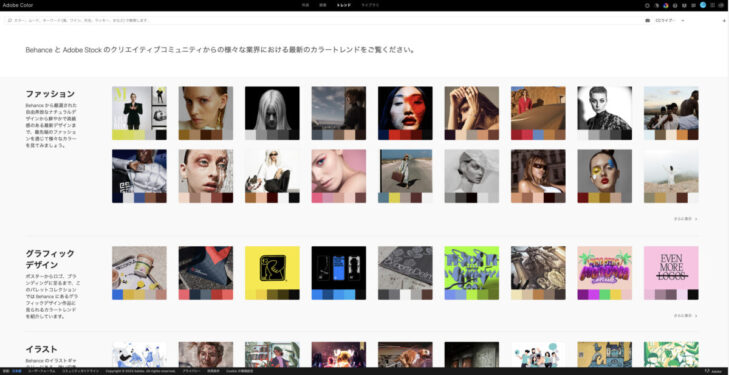
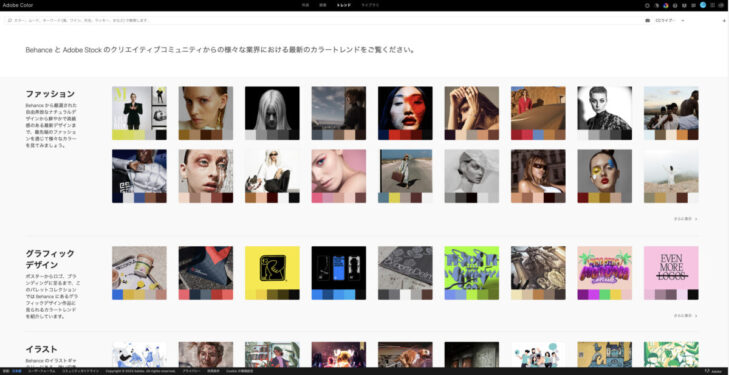
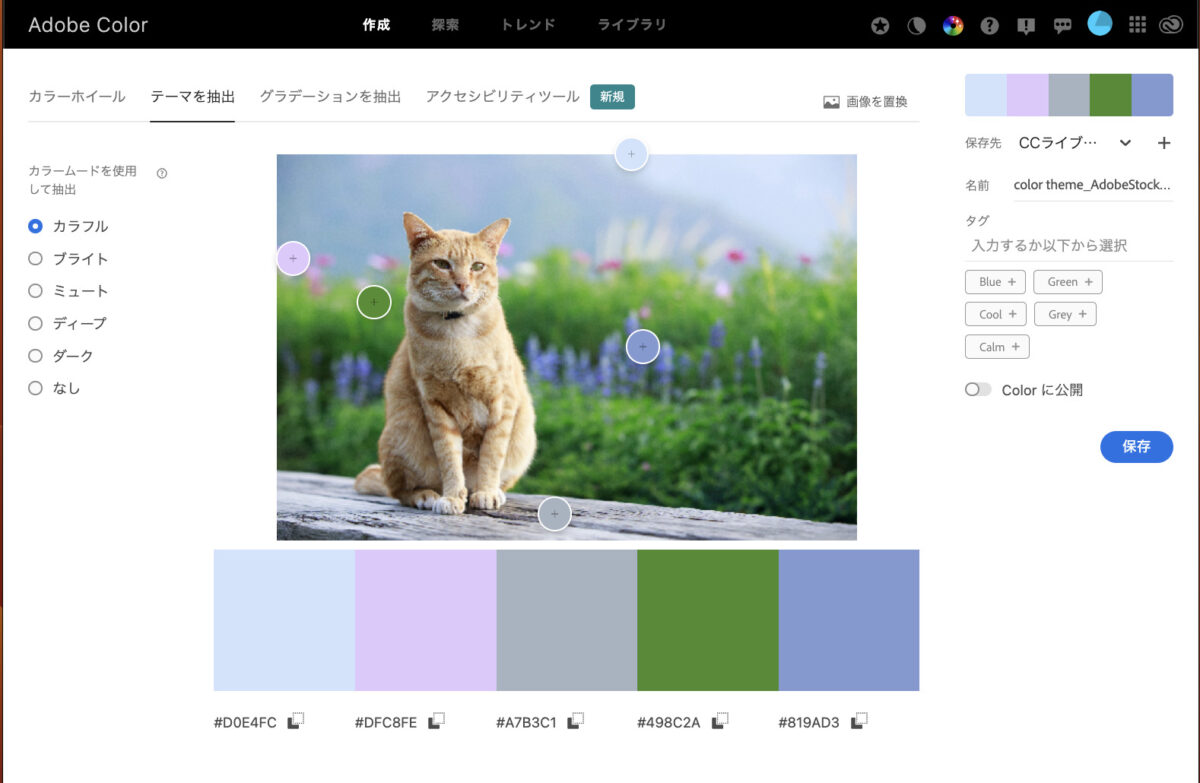
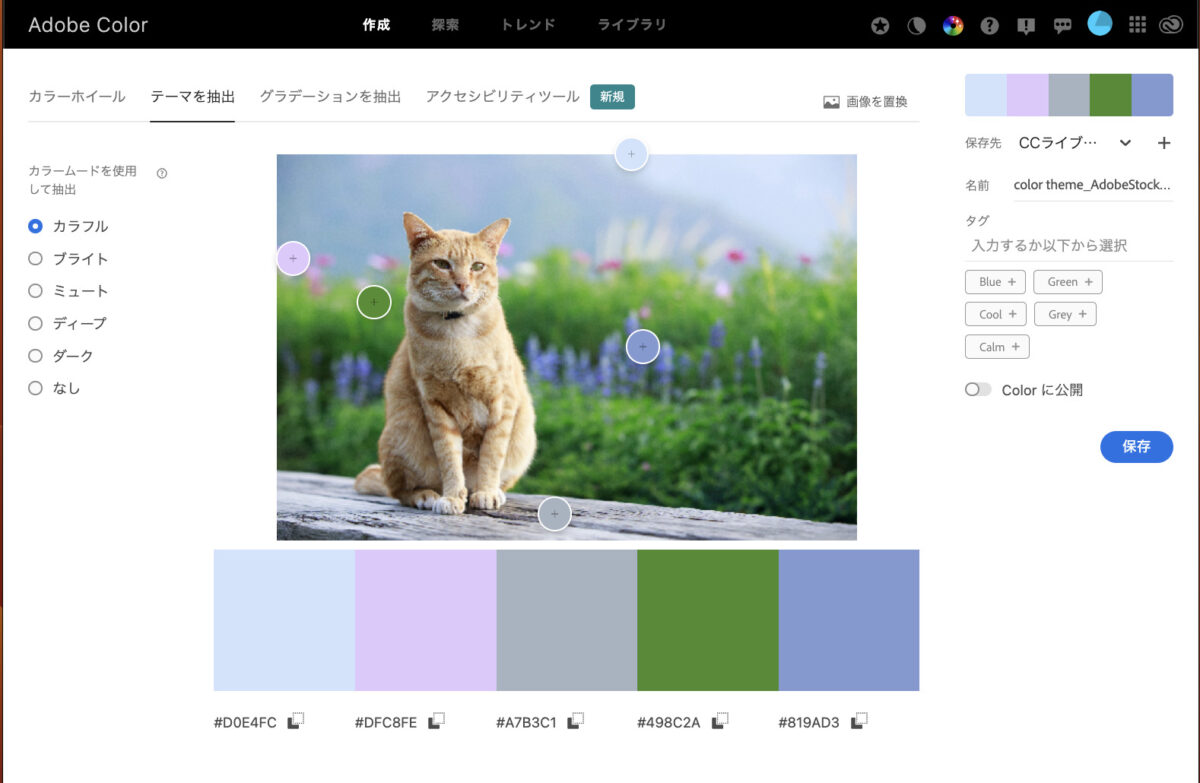
AdobeColor
並べられている色の中から選んで使える
流行りの色並びを見ることができます。


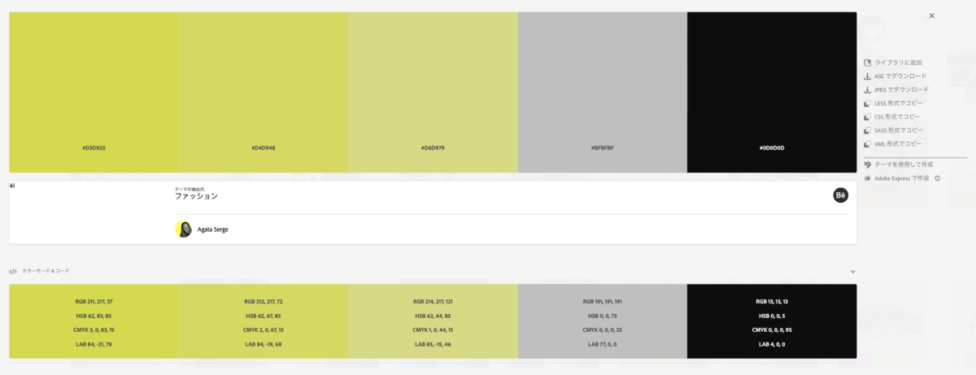
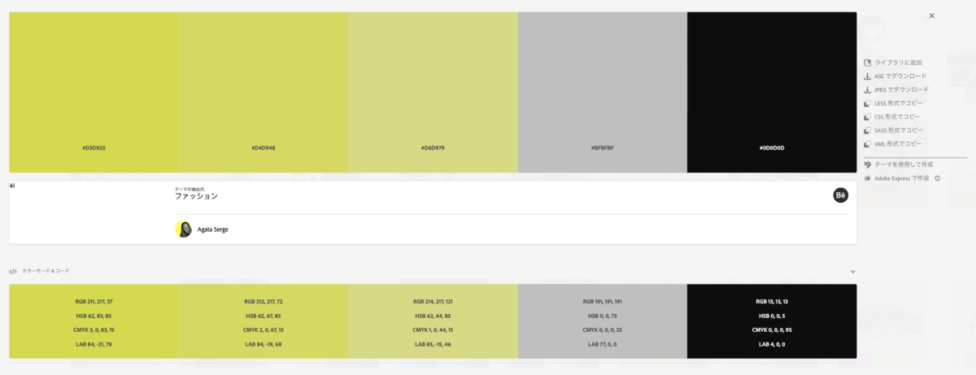
画像をクリックすると詳しいカラー番号のページに飛びます。





3色以内くらいで1ページを作成すると、まとまりのあるページに仕上がりやすいとされてるにゃ。
画像の色番号がわかる
ドラックで画像のとりたい場所を指定できます。


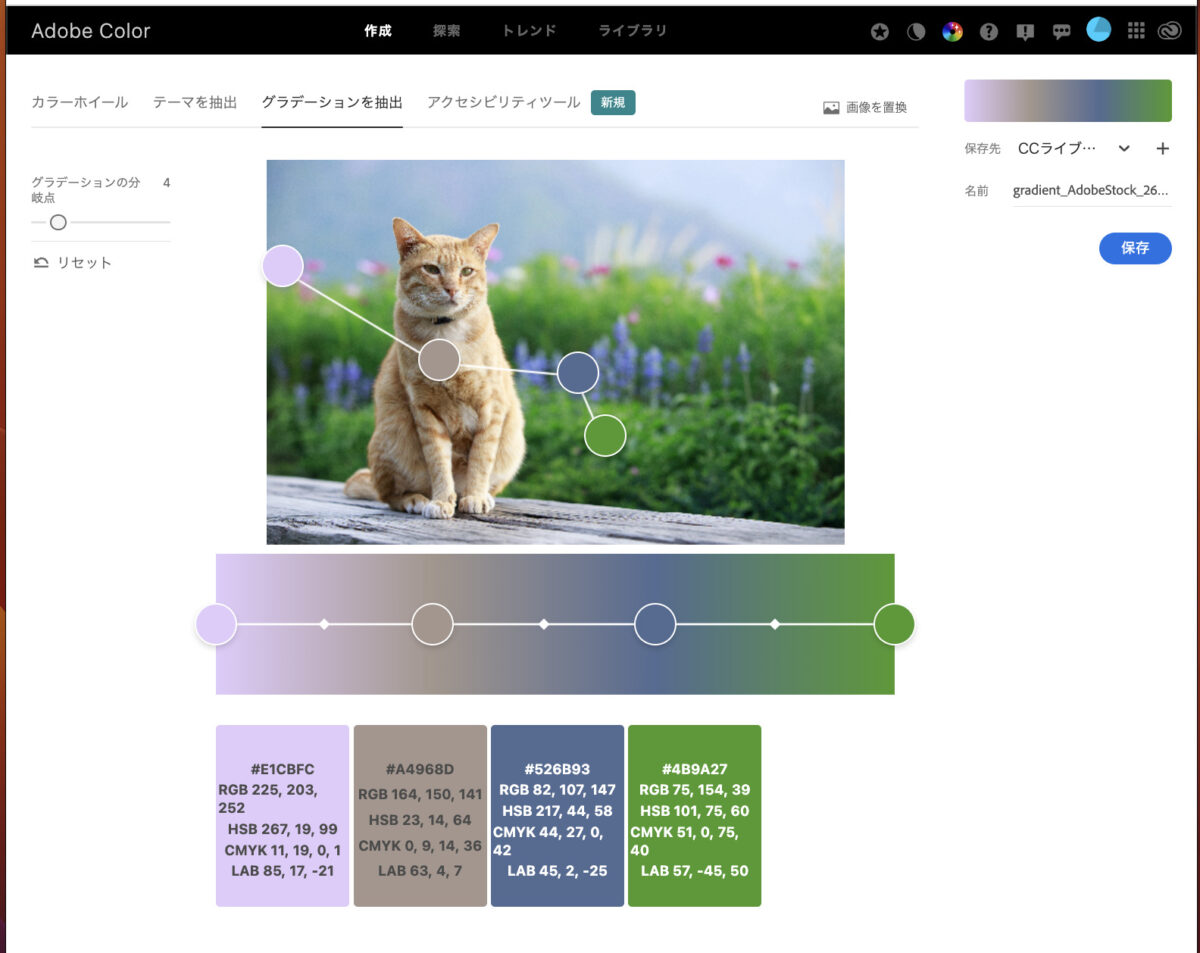
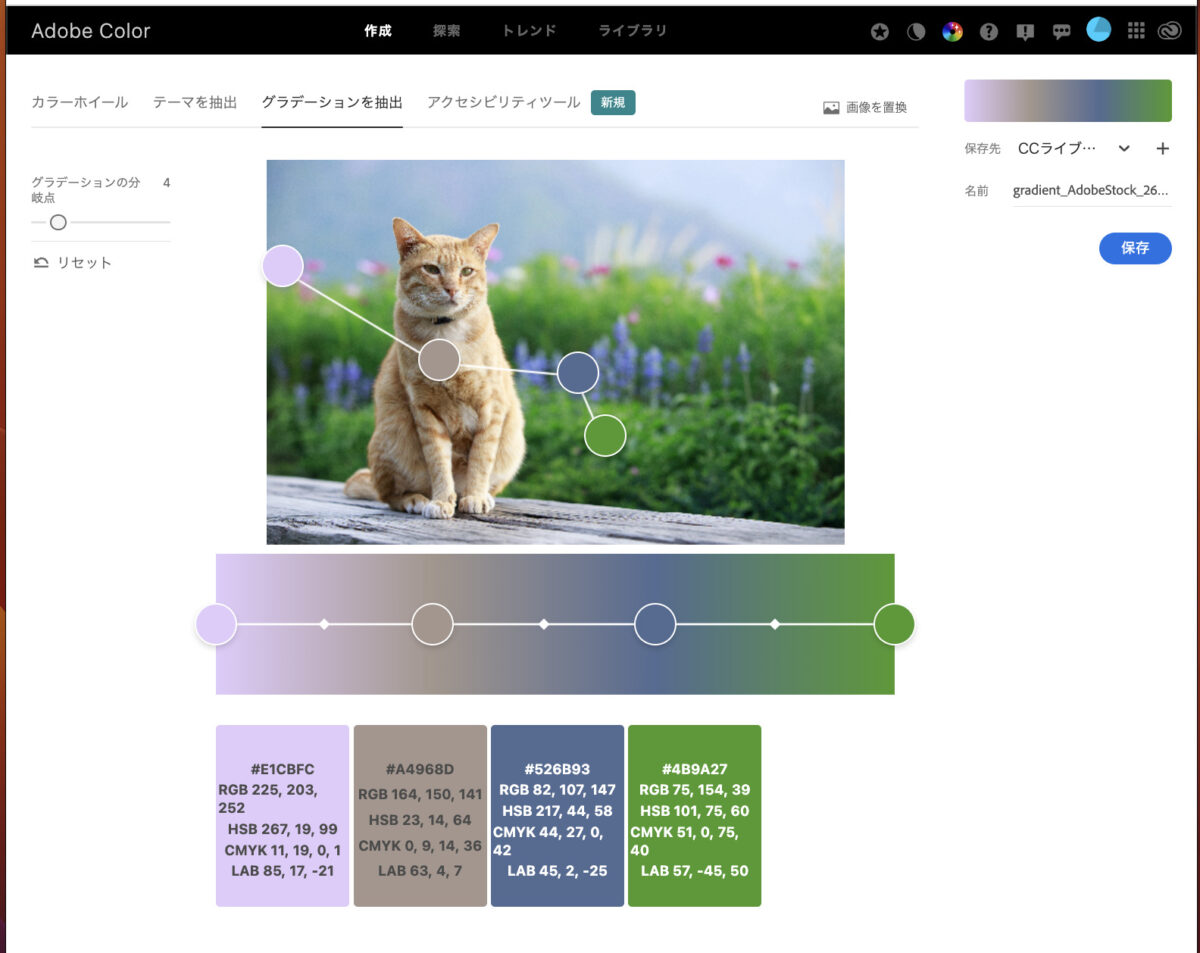
画像のグラデーションが作れる
ドラックで画像を入れます。


グラデーションの数なども指定できます。





他にも色々な機能があるので使ってみてね
ColorZilla
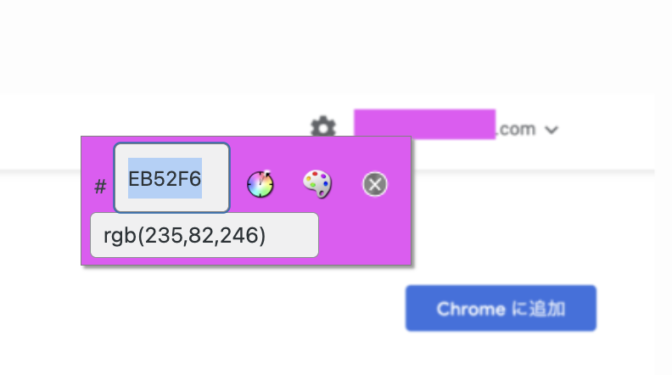
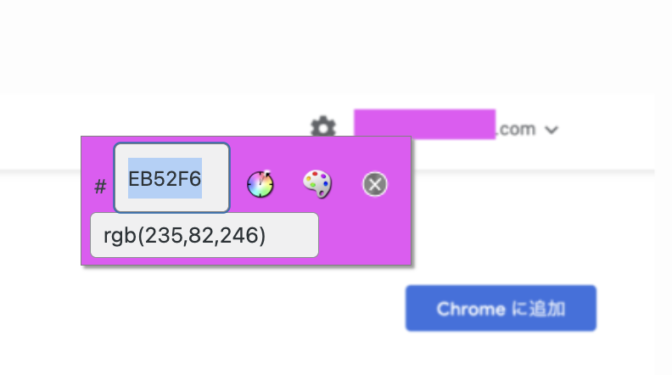
開いているページの色がすぐにわかる!Google Chromeの拡張機能
Chromeに追加して使います。


スライドするとその部分の色番号がわかります


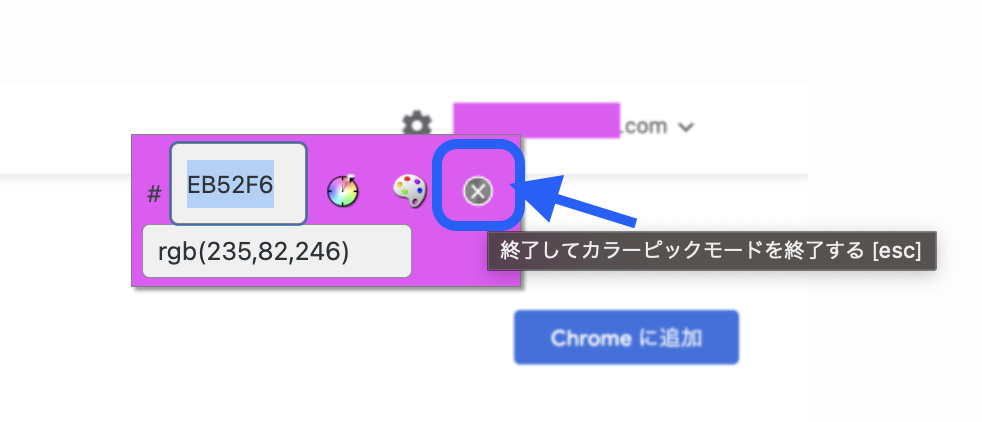
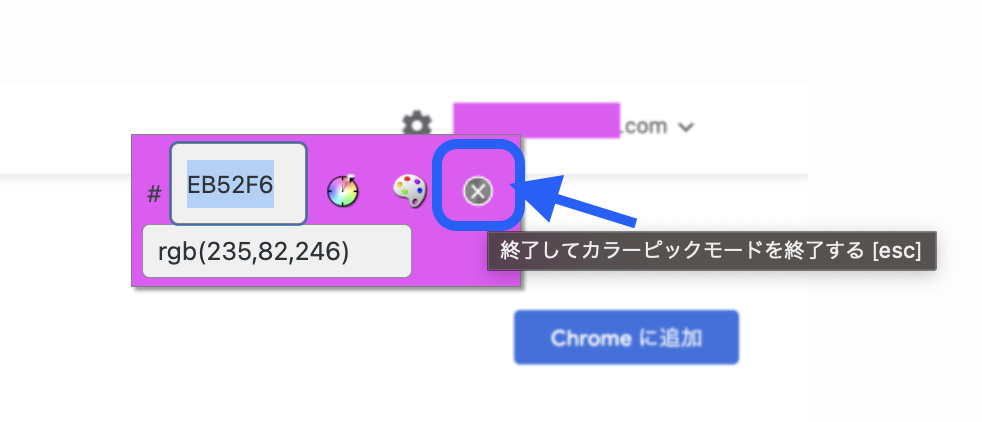
クリックして確定させましょう


色番号を取得したら、×を押すと通常操作に戻れます。