目次
「before」と「after」とは
指定のHTMLタグの直前と直後に、文字や画像や図形など挿入したりできます。
「before」と「after」良い点
- 同じ繰り返し文で何度も書かなくて良くなる。
- HTMLタグをつけたくない文章の表示ができる。
- CSSで画像の表示ができる
同じ装飾や文字を使う場合、何度も書かなくて良くなる
- 同じ文字「円」やなど
- 同じ記号『』など
- 同じデザインやサイズの吹き出しなどの装飾を多用する場合
- 画像の端に同じ「カテゴリー」などのマークをつけたい時
- リストの前に同じマークをつける
「before」と「after」基本構文
基本構文
タグ(Pなど)::before {
content: '内容(★)';
スタイル指定(color: yellow;)
}
クラス(.example)::after {
content: '内容(!)';
スタイル指定(color: yellow;)
}:beforeと::before(コロンが1個と2個)
「コロン1個」は、CSS2時に使用していました。CSS3に対応していないブラウザでも表示可能です。
「コロン2個」が使えるのは、CSS3に対応しているブラウザだけです。
使い方1. テキストを入れてみる
テキストの前に黄色の「星マーク」とテキスト後に「赤文字のニャン(=^x^=)」がくる。
こにゃにゃちわ!
HTML
<div class="hoshi">こにゃにゃちわ!</div>CSS
.hoshi::before {
content: '★';
color: rgb(255, 185, 34);
display: inline-block;
}
.hoshi::after {
content: 'ニャン(=^x^=)';
color: rgb(255, 0, 55);
display: inline-block;
}使い方2. テキストを入れてみる
テキストの前後に線がつく仕様にする
前後に線を入れるにゃ
 にゃんこ1
にゃんこ1見出しデザインをするのにいいにゃ
HTML
<h3>前後に線を入れるにゃ</h3>CSS
h3{
display: flex;
align-items: center;
margin: auto;
width: 20em;
}
h3::before,h3::after{
content: "";
flex-grow: 1;
height: 0.2rem;
background-color: #3f98ef;
}
h3::before{
margin-right: 1rem;
}
h3::after{
margin-left: 1rem;
}frexboxの復習はこちら▼
使い方3. 好きな画像のリストアイコンをつける
画像のサイズを調整してテキストの前に好きなアイコンを配置


装飾を何度も登場させる場合に便利です。
ただ、contentプロパティで画像を挿入するとwidthやheightが効きません。inline-blockやblockに変更しても、ボックスの幅・高さが調整されるだけで、ボックス内部にある画像のサイズは調整できません。
contentの値を空にして、displayをinline-blockに。backgroundには画像パスを入力しました。
HTML
<ul>
<li>テキストにゃ</li>
<li>テキストにゃ</li>
<li>テキストにゃ</li>
</ul>CSS
ul{
list-style-type: none;
}
li{
font-size: 1rem;
}
li::before{
content: "";
display: inline-block;
width: 1rem;
height: 1rem;
background: url(cat.png);) no-repeat;
background-size: contain;
margin-right: 1rem;
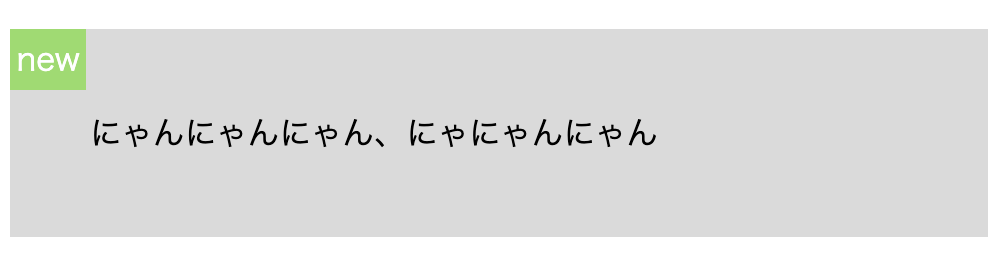
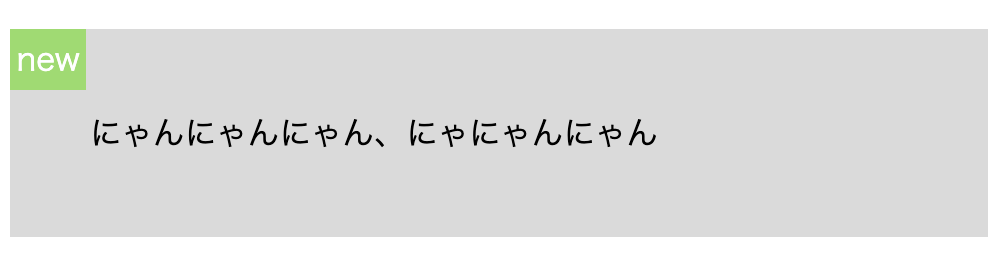
}使い方4. カテゴリーの端にNEWマークをつける
カテゴリーBOXのテンプレを作る


親要素にposition: relative; を適用し、子要素にposition: absolute; を適用すると、上から重ねたような状態になるにゃ。
position: relative; は現在位置を基準に、相対位置を指定することが可能。position: absolute; は親要素を基準に、絶対配置を指定することができるにゃ。
HTML
<p>にゃんにゃんにゃん、にゃにゃんにゃん</p>CSS
p {
position: relative;/*親要素*/
padding: 2.5rem;/*要素内の余白*/
background: rgb(218, 218, 218);/*背景色*/
}
p:before{
position: absolute;/*子要素*/
content: 'new';
top: 0;
left: 0;
color: white;/*文字色*/
padding: 0.2rem;/*余白*/
background: rgb(143, 220, 99);/*背景色*/
}使い方5. 吹き出しを作る
同じページで吹き出しを多用する時に便利


HTML
<p class="fukidashi">コメントにゃん</p>CSS
.fukidashi {
position: relative;
background: #81ecef;
width: 200px;/*吹き出し幅*/
padding: 20px;/*内側の余白*/
border-radius: 10px;/*角の丸み*/
margin: 30px;/*余白*/
text-align: center;
}
.fukidashi:before {
position: absolute;/*絶対配置*/
content: '';
background-color: #81ecef;
width: 20px;
height: 20px;
left: -10px;
top: 50%;
transform: translateY(-50%) rotate(45deg);
}画像を配置してみる


HTML
<div class="fukidasiset">
<p><img src="cat.png" class="fukidasimg" ></p>
<p class="fukidashi">コメントにゃん</p>
</div>CSS
.fukidasiset{
display : flex;
margin-left: 0px;
padding-left: 0px;
}
.fukidasimg{
width: 4rem;
}
.fukidashi {
position: relative;
background: #81ecef;
width: 200px;/*吹き出し幅*/
padding: 10px;/*内側の余白*/
border-radius: 10px;/*角の丸み*/
margin: 20px;/*余白*/
text-align: center;
}
.fukidashi:before {
position: absolute;/*絶対配置*/
content: '';
background-color: #81ecef;
width: 20px;
height: 20px;
left: -10px;
top: 50%;
transform: translateY(-50%) rotate(45deg);
}続く












