css– category –
-

positionの【absoluteやrelative】画像や図形の上に重ねる指示のCSS
relativeで基準画像や図形を指定して、absoluteと位置の指定で配置をしていくよ。absolute単体で使うと画面全体の左上からの指示になるよ。 -

CSSで使われる記号の意味【まとめ】~,^,+,=,*,>,$,!,””,../,[],…全部覚えてる?
CSSの記号を色々まとめて紹介にゃん。~,^,+,=,*,>,$,!,"",../,[],あなたは全部覚えているかにゃ? -

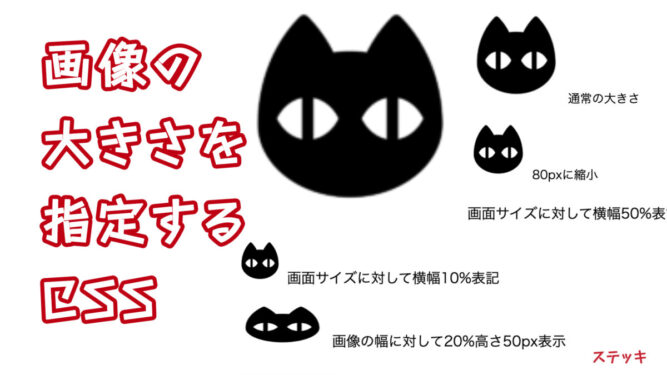
画像の大きさを指定する時のCSS(imgタグにwidthdepxや%)
imgタグの中で指定するにゃん。注意点は、外側のタグから指定をしても画像の本来のサイズのままで表示されちゃうにゃん。 -

CSSの【擬似要素】「before」と「after」の使い方
CSSの便利な疑似要素「before」と「after」。文字の前後にCSSでテキストや記号を入れられるよ。 -

CSSでウェブサイトのフォントの指定をする方法【font-familyの設定】
デフォルトだとiphoneは明朝体、パソコンはゴシック体にゃ! -

サイドバー付きレイアウトデザインのHTMLとCSSのテンプレート
WEBサイトの左右に配置されたサイドバーゾーンを作るためのHTMLとCSSを学ぶにゃ。 -

レスポンシブサイト作成のCSS記述【メディアクエリの書き方】
レスポンシブサイト作成でよく使う記述をまとめたにゃ。 -

2023年Visual Studio Code便利なプラグイン16選(拡張機能)まとめ
VS CodeでHTMLとCSSを書くときに便利なプラグインを紹介するにゃん。 -

Visual Studio Codeで使える便利なショートカットキー
覚えると早くできる♪ VSコードのショートカットキーをまとめてみたにゃ。 -

カラー番号の取得や配色見本に便利な無料で使えるサイト紹介
WEBサイトやLPやバナー制作など。色番号を調べるのに便利なサイトを紹介するにゃ。 -

CSSのレイアウトが上手く出来ない時に見直す点【まとめ】
CSSが上手くレイアウト出来ないと思ったときに見直してみてね。そういえば、こんな法則があった!と思い出すかも?! -

CSS文字サイズ単位「rem、em、%、px、vw、vh」の特徴。レスポンシブサイトでおすすめのサイズ表記や混乱しやすい原因や注意点
CSSの文字サイズ指定で、よく使うものを紹介するにゃ。レスポンシブサイトでは「rem」指示が人気。混乱しやすいのは「%やem」にゃ。 -

ブロック、インライン、インラインブロックの違い、出来ることと出来ないこと。CSSでスタイルの変換方法
インラインでは、widthやheightの指定出来なかったり、margin、paddingの上下の指定ができないにゃ。 -

【初めて学ぶCSS基礎】書き方、書く順番、よく出るCSS用語(プロパティ)
CSSで初めに覚えると良さそうなものを集めたニャン。 -

リセットCSSとノーマライズCSSのテンプレート紹介【2022年】
環境が日々変わるので、リセットCSSは、毎年新しいものを使おうにゃ。 -

リセットCSSとユーザーエージェントとは?
各ブラウザに付属しているデフォルトのスタイル(ユーザーエージェント)を打ち消す、「リセットCSS」の説明にゃ。 -

flexboxの説明とよく使うタグ一覧まとめ【サンプル有り】
横並びや配置や分割など、レイアウトが得意なflexbox。いっぱいのまとめたにゃ。忘れた時は見直してね。
1