ファビコンやスマホアイコンのHTMLと便利なサイトの紹介にゃ。
目次
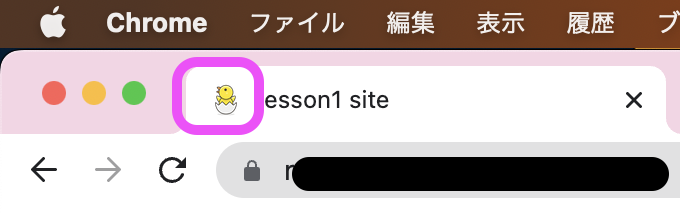
ファビコンとは
ブラウザのタブ部分などで、ページタイトルの左端に表示されるアイコンです。

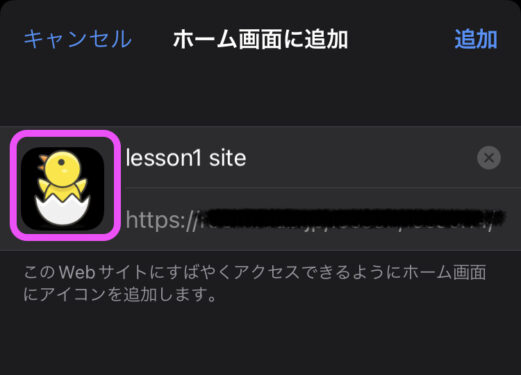
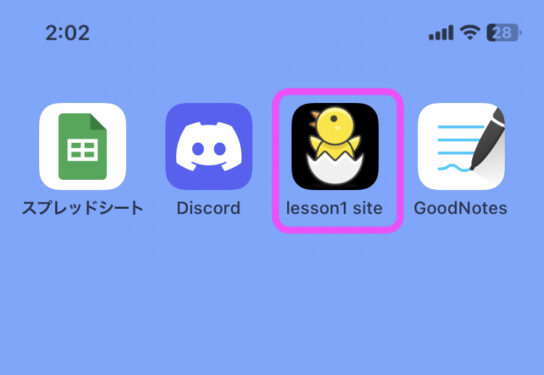
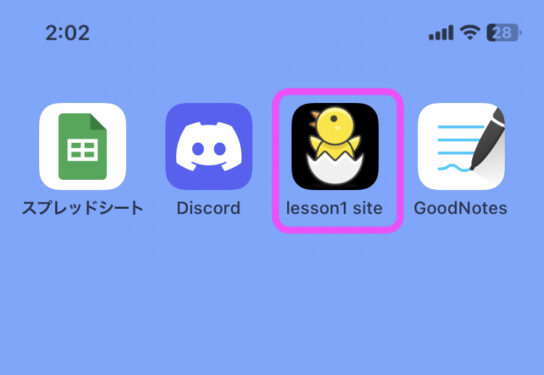
スマホのアイコンとは
スマホやipadでお気に入り登録やブックマーク登録をしたときに表示されるアイコンです。

 にゃんこ2
にゃんこ2ひよこ…🤤🍽


ファビコンとスマホアイコンの設定方法まとめ
STEP
アイコンをget。
※オリジナル画像でもフリー素材でもOK
STEP
「.ico」と「.png」の拡張子にする。
※「.ico」の画像名はfavicon.icoにしないと効かない
STEP
画像フォルダーに格納して、HTMLのheadに記述



簡単にゃ
1. アイコンの用意
180pxくらいの正方形。
自分で作成してもフリー素材選んでもOK。
おすすめアイコンのフリー素材サイト
カラーなら
※英語で検索がおすすめ
あわせて読みたい
無料アイコン PNG・ICO・ICNS・SVG
プロジェクト向けの無料アイコン — 豊富なコレクションから最適なアイコンを見つけましょう。SVG、PNG、ICO、ICNS に対応。
モノクロなら
あわせて読みたい




アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロード…
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
2. ico変換サイト
このサイトでicoやpng変換できるにゃ
あわせて読みたい




JPEG/PNG/GIFからアイコンを作成する「アイコン コンバータ」
このWebアプリケーションは、ブラウザ上でJPEG/PNG/GIFからWindowsやMac、Android、iPad、iPhoneなどのfaviconとして利用されるアイコン(.ICO形式、.PNG形式)ファイルへ変…
3. HTMLのhead内に記述
ファビコンの記述をする
headに記述するコード
<link rel="icon" href="images/favicon.ico"> <!-- サイト表示ファビコン -->※今回は、imagesの画像フォルダーに格納しています。



※「.ico」の名前はfavicon.icoじゃないと効かないにゃ
スマホアイコンの記述をする
headに記述するコード
<link rel="apple-touch-icon" href="images/chick.png" sizes="180x180"><!-- スマホ保存アイコン -->※今回は、imagesの画像フォルダーに格納しています。
head全体表示(例)
<head>
<meta charset="utf-8">
<title>lesson1 site</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="style.css">
<link rel="icon" href="images/favicon.ico"> <!-- サイト表示ファビコン -->
<link rel="apple-touch-icon" href="images/chick.png" sizes="180x180"><!-- スマホ保存アイコン -->
</head>










