目次
基本手順
STEP
フォルダーとHTMLとCSSファイルを作る
STEP
「Use Swiper from CDN」のCSSをコピペして、Head内の自分で作成しているCSSより上に配置する。

<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"
/>STEP
「Use Swiper from CDN」のJSをコピペして、/bodyの前に配置する
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>STEP
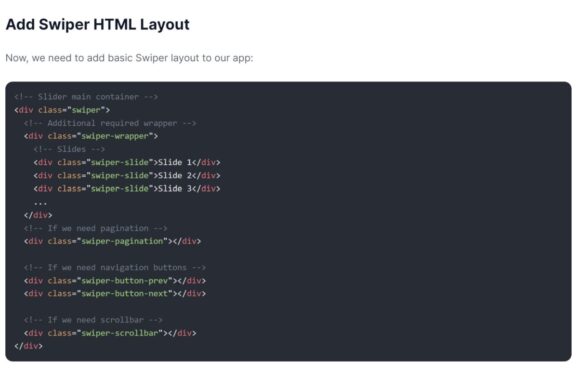
「Add Swiper HTML Layout」をコピペして、bodyの中に配置する

<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>STEP
Slide 1~3先程コピペしたにjpg画像に書き換える
<div class="swiper-slide"><img src="img/600x300-1.png" alt="" /></div>
<div class="swiper-slide"><img src="img/600x300-2.png" alt="" /></div>
<div class="swiper-slide"><img src="img/600x300-3.png" alt="" /></div>
<div class="swiper-slide"><img src="img/600x300-4.png" alt="" /></div>STEP
「Swiper CSS Styles/Size」をCSSに記述する
.swiper {
width: 600px;
height: 300px;
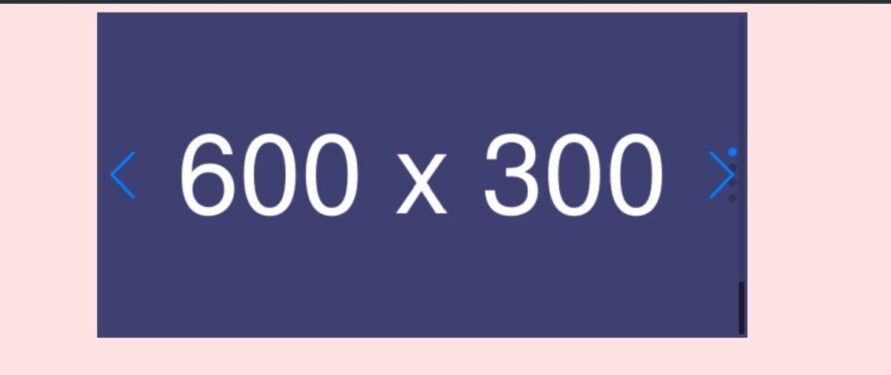
}ここまででこの様になっています

STEP
Initialize Swiperを/bodyの前(STEP4)の後にscriptタグで囲って入れる
<script>
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>ここまでの仕上がりはこちら
<head>
<style>
body {
background-color: rgb(255, 227, 227);
}
.swiper {
width: 600px;
height: 300px;
}
</style>
</head>
<body>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/600x300-1.png" alt="" /></div>
<div class="swiper-slide"><img src="img/600x300-2.png" alt="" /></div>
<div class="swiper-slide"><img src="img/600x300-3.png" alt="" /></div>
<div class="swiper-slide"><img src="img/600x300-4.png" alt="" /></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper(".swiper", {
// Optional parameters
direction: "horizontal",
loop: true,
// If we need pagination
pagination: {
el: ".swiper-pagination",
},
// Navigation arrows
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// And if we need scrollbar
scrollbar: {
el: ".swiper-scrollbar",
},
});
</script>
</body>色々アレンジを加える
横にスライド
directionの “vertical”をdirectionの “horizontal”に変更
縦→横スライダーになります。
direction: "horizontal",
loop: true,1秒でスライド
speedの1000は1秒になります。1秒かけてスライドになります。
direction: "horizontal",
loop: true,
speed: 1000,四角で回転
effectをcubeにすると四角で回転していきます。
direction: "horizontal",
loop: true,
speed: 1000,
effect: 'cube',おしゃれなスライド
effectを’coverflow’にするとおしゃれなスライドになります。
direction: "horizontal",
loop: true,
speed: 1000,
effect: 'coverflow',画面に2枚表示させたい時
direction: "horizontal",
loop: true,
speed: 1000,
//effect: 'coverflow',
slidesPerView: 2,2枚ずつスライドさせたい時
direction: "horizontal",
loop: true,
speed: 1000,
//effect: 'coverflow',
slidesPerView: 2,
slidesPerGroup: 2STEP
STEP
つづく
詳しくはこちらに書いています。
https://swiperjs.com/swiper-api#parameters










